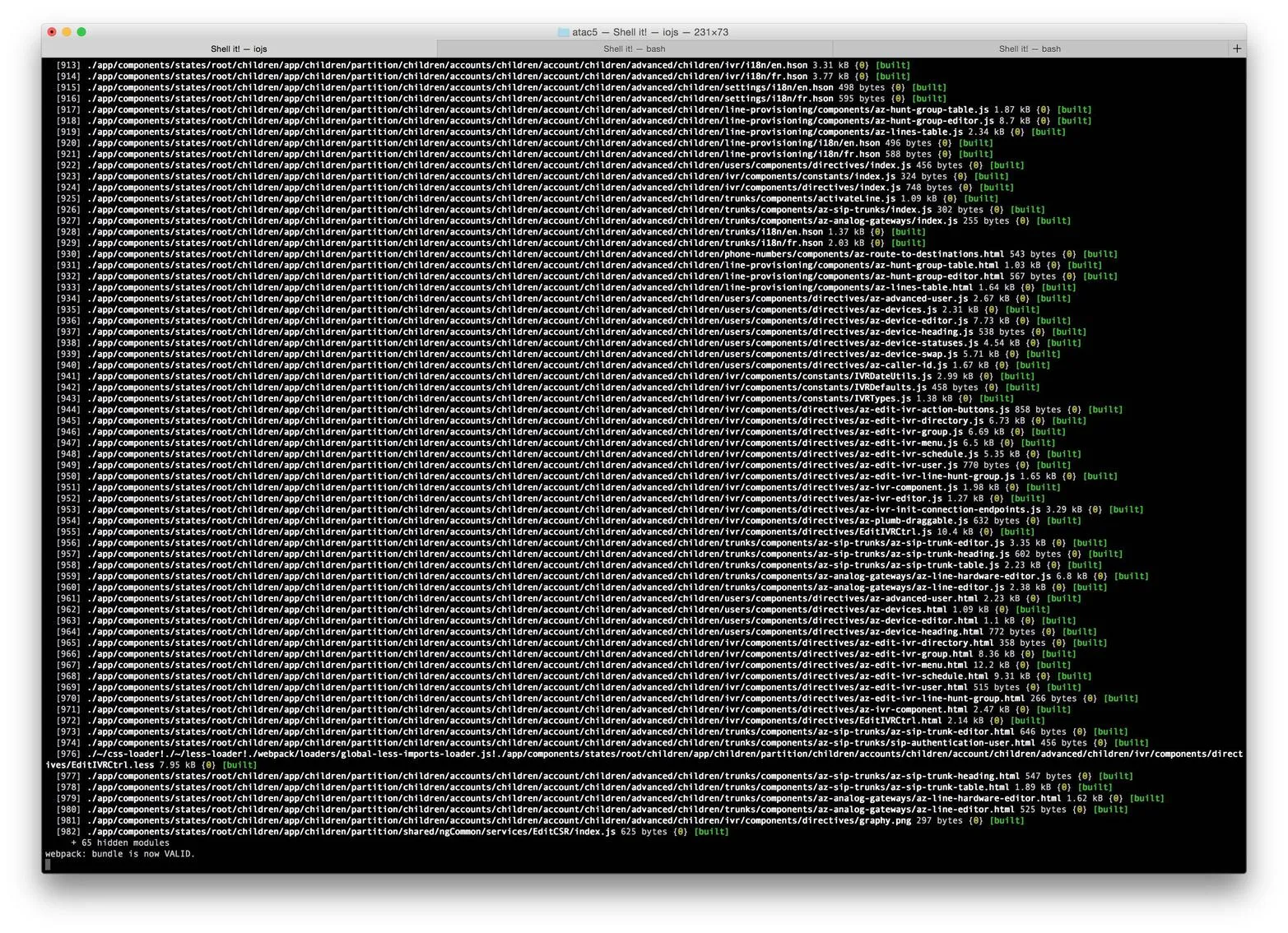
我想知道是否有配置选项可以告诉webpack仅将“重要信息”记录到终端。基本上只有错误和警告,而不是所有这些:

输出太多了!希望抑制常见的内容,只让webpack输出警告/错误。希望有解决方案适用于webpack,webpack-dev-server和karma-webpack。
注意: 我尝试过noInfo: true和quiet: true,但似乎没起作用。
编辑:我认为这可能是不可能的,所以我在github上创建了一个问题:https://github.com/webpack/webpack/issues/1191
noInfo选项实际上是--info的相反,它的默认值为true,因此如果你运行webpack-dev-server --info false,它应该会让你更接近你想要的结果。 - naartjieNODE_ENV=development webpack-dev-server --content-base app/ --port 8888 --colors --progress --info false- kentcdoddsNODE_ENV=development webpack-dev-server --content-base app/ --port 8888 --colors --progress --no-info- kentcdodds