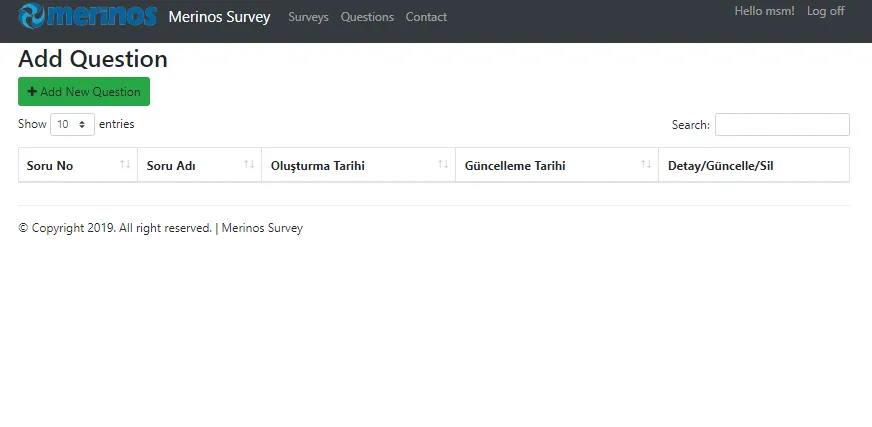
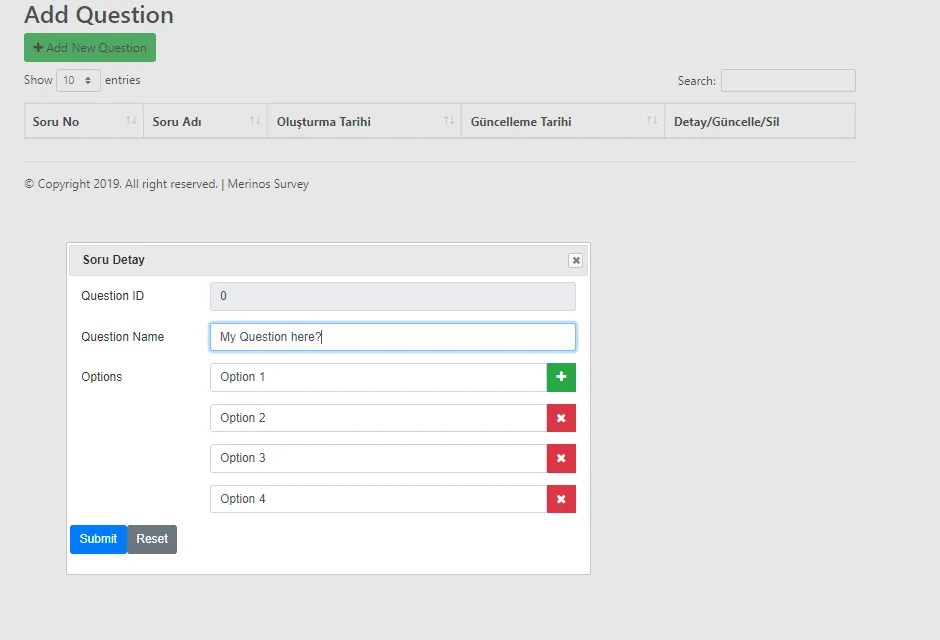
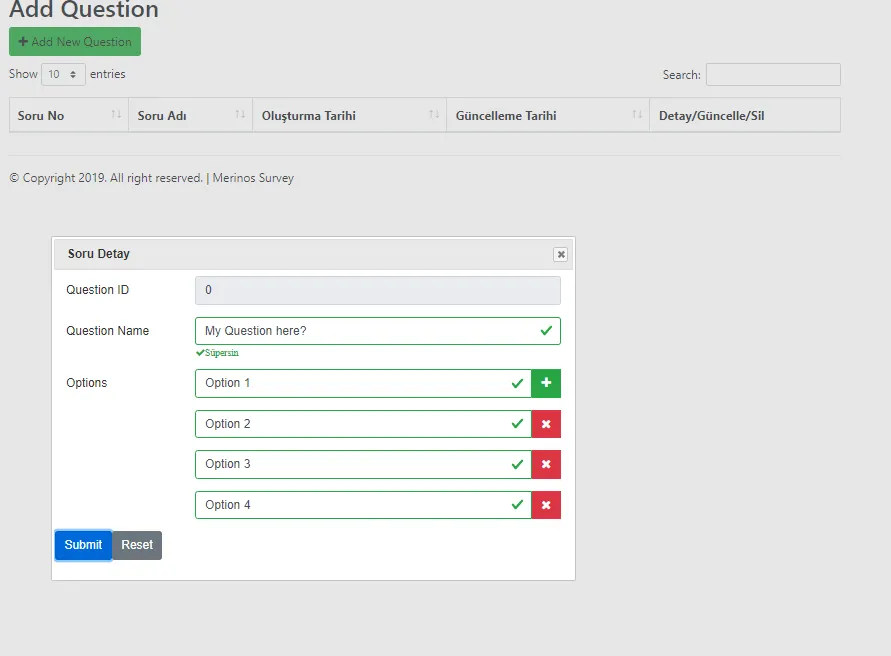
我正在使用asp.net mvc开发应用程序。 我正在为准备调查问题和答案的屏幕而不是做一个屏幕。 主屏幕上有一个问题表。 当我按下“添加新问题”按钮时,我使用jquery打开一个弹出窗口,并在此问题中添加问题和答案选项(“弹出窗口独立于主屏幕,即Layout = null”)。 然后,当按下此弹出窗口的“提交”按钮时,我在addOrEdit.cshtml中使用javascrit验证弹出窗口中的表单。 如果验证成功,我的目标是将asp.net mvc的表单提交事件提交给主页面上的javascript函数。 我无法做到这一点。 我在哪里犯了错误。 问题在哪里。 我尝试以解释性的方式来解释它。 我还添加了截图和代码。
在 ASP.NET MVC 中,我希望在按钮点击和验证后调用 SubmitForm 事件。我使用了
Index.cshtml
@{
ViewBag.Title = "Soru Listesi";
}
<h2>Add Question</h2>
<a class="btn btn-success" style="margin-bottom: 10px" onclick="PopupForm('@Url.Action("AddOrEdit","Question")')"><i class="fa fa-plus"></i> Add New Question</a>
//table heree
Index.cshtml sectionscript
@section Scripts{
<script src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.20/js/dataTables.bootstrap4.min.js"></script>
<script>
//datatable script hereee.....
function PopupForm(url) {
var formDiv = $('<div/>');
$.get(url)
.done(function (response) {
formDiv.html(response);
Popup = formDiv.dialog({
autoOpen: true,
resizable: true,
title: 'Soru Detay',
modal: true,
height: 'auto',
width: '700',
close: function () {
Popup.dialog('destroy').remove();
}
});
});
}
function SubmitForm(form) {
alert('gel babanaaa');
if ($(form).valid()) {
alert('validd');
$.ajax({
type: "POST",
url: form.action,
data: $(form).serialize(),
success: function (data) {
if (data.success) {
Popup.dialog('close');
dataTable.ajax.reload();
$.notify(data.message,
{
globalPosition: "top center",
className: "success",
showAnimation: "slideDown",
showDuration: 500,
gap: 1000
});
}
}
});
}
}
</script>
}
AddOrEdit.cshtml
@model MerinosSurvey.Models.Questions
@{
Layout = null;
}
@using (Html.BeginForm("AddOrEdit", "Question", FormMethod.Post, new { @class = "needs-validation", novalidate = "true", onsubmit = "return SubmitForm(this)", onreset = "return ResetForm(this)", id = "questionForm" }))
{
// other component heree
<div class="form-group row">
<input type="button" value="Submit" class="btn btn-primary" id="btnSubmit" />
<input type="reset" value="Reset" class="btn btn-secondary" />
</div>
}
AddOrEdit.cshtml脚本
<script>
//some scriptt for validationn...
$("#btnSubmit").click(function (event) {
var form = $("#questionForm");
if (form[0].checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.addClass('was-validated');
// Perform ajax submit here...
if ($(form).valid()) {
form[0].submitEvent();//MY PROBLEM!!!!!
}
});
</script>
在 ASP.NET MVC 中,我希望在按钮点击和验证后调用 SubmitForm 事件。我使用了
form[0].submitEvent();,所以无法通过 AJAX 发送请求,但它并没有起作用。