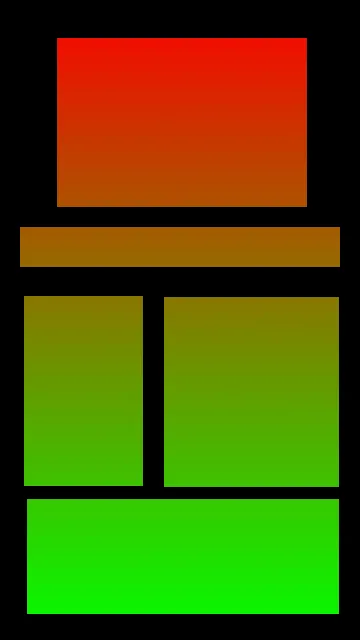
假设我们有一个背景图像:
 我想呈现几个视图,共享相同的背景图片:
我想呈现几个视图,共享相同的背景图片:
 我认为我可以使用CustomPainter,并通过canvas offset绘制我的背景图片,但我不知道如何在绘制函数内获取该属性:
我认为我可以使用CustomPainter,并通过canvas offset绘制我的背景图片,但我不知道如何在绘制函数内获取该属性:
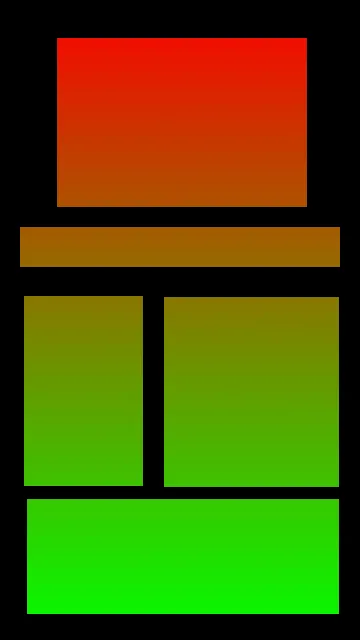
 我想呈现几个视图,共享相同的背景图片:
我想呈现几个视图,共享相同的背景图片:
 我认为我可以使用CustomPainter,并通过canvas offset绘制我的背景图片,但我不知道如何在绘制函数内获取该属性:
我认为我可以使用CustomPainter,并通过canvas offset绘制我的背景图片,但我不知道如何在绘制函数内获取该属性:class PanelBackgroundPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var rect = Offset.zero & size;
canvas.clipRect(rect);
canvas.drawImage(image, new Offset(-canvasOffsetX, -canvasOffsetY), new Paint());
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return true;
}
}
如何计算canvasOffsetX和canvasOffsetY?
我正在使用行和列来布置我的面板:
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new Column(
children: <Widget>[
new Expanded(
child: new Container(
color: new Color.fromARGB(255, 128, 128, 128),
),
flex: 100,
),
new Container(height: 10.0),
new Container(
color: new Color.fromARGB(255, 128, 128, 128),
height: 120.0,
),
new Container(height: 10.0),
new Expanded(
child: new Container(
child: new Row(
children: <Widget>[
new Expanded(
child: new Container(
color: new Color.fromARGB(255, 128, 128, 128),
),
flex: 50,
),
new Container(width: 10.0),
new Expanded(
child: new Container(
color: new Color.fromARGB(255, 128, 128, 128),
),
flex: 50,
),
],
),
),
flex: 200,
),
],
),
);
}
}