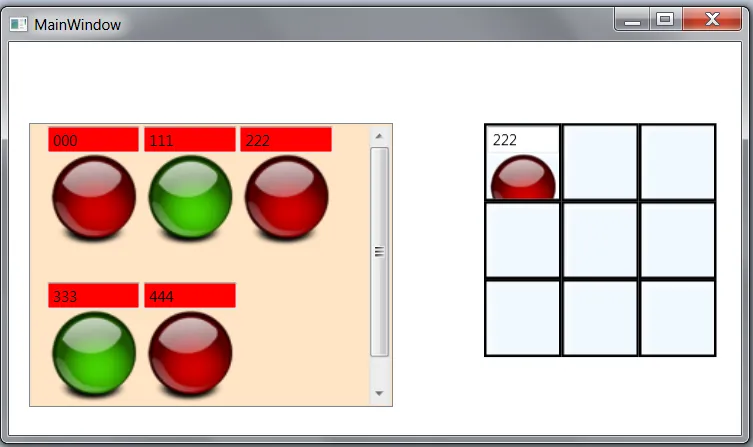
我需要做一个拖放应用程序,将listView拖放到由编程生成的网格中。 所以我做了一个测试程序,测试成功了。
这是XAML代码
<Grid Margin="0,0,-61.6,0.4">
<ListView x:Name="lwOne" PreviewMouseLeftButtonDown="ListBox_PreviewMouseLeftButtonDown" Background="Bisque" Margin="16,65,340.2,22">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" Width="250" VerticalAlignment="Top"></WrapPanel>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
<Grid Name="grdMain" Drop="Grid_Drop" Background="AliceBlue" AllowDrop="True" Margin="380,65,81.2,62"/>
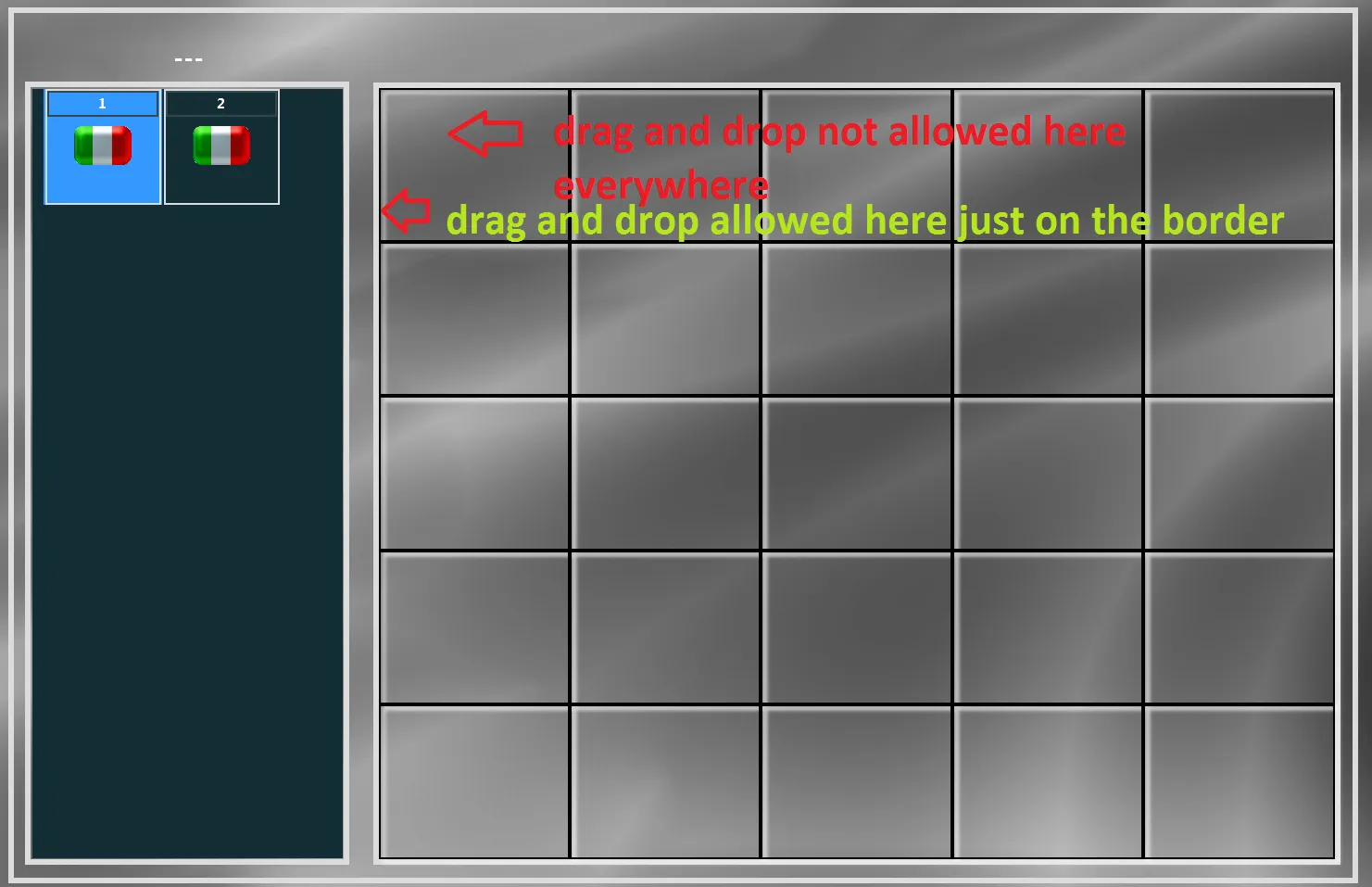
现在我需要将所有这些迁移到我的真实应用程序中,它看起来像这样  。
。
因此,从光标的外观可以看出,在网格上不允许拖放,但在每个单元格的小边框上允许拖放。因此问题不是做拖放,而是允许它。
这是XAML代码。源listView是lvAllowedPPtab2,目标grid是grdPalletTab2。
<TabItem Name="tabItem2" HorizontalAlignment="Center" Height="80" MouseLeftButtonUp="TabItem_MouseLeftButtonUp" FontSize="{StaticResource TOOLTIP_FONTSIZE}" IsSelected="false" >
<TabItem.Header>
<StackPanel>
<TextBlock Text="" FontSize="{StaticResource TAB_FONTSIZE}"/>
<TextBlock Name="tbTab2" Visibility="Hidden" FontSize="{StaticResource BUTTON_FONTSIZE}" />
</StackPanel>
</TabItem.Header>
<TabItem.Background>
<ImageBrush/>
</TabItem.Background>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border x:Name="Border1Tab2" BorderBrush="Gainsboro" BorderThickness="5" Width="200" Margin="10,10,10,10" >
<StackPanel Margin="-1.8,-0.8,2.2,1.4">
<ListBox x:Name="lbxPalletsTab2" Background="{x:Null}" BorderBrush="{x:Null}" Height="600" SelectionChanged="ListBox_SelectionChanged" Margin="12,10.2,8.4,10.4" />
</StackPanel>
</Border>
<Border x:Name="Border2Tab2" BorderBrush="Gainsboro" MinWidth="150" BorderThickness="5" Grid.Column="1" Margin="10,10,10,10">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300px"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid HorizontalAlignment="Stretch" Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition Height="50px"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Name="tbkPPtab2" Grid.Row="0" FontSize="22" Background="{x:Null}" FontWeight="Black" Text="---" HorizontalAlignment="Center" VerticalAlignment="Bottom"></TextBlock>
<ListView x:Name="lvAllowedPPtab2" Grid.Row="1" FontSize="12" Background="{x:Null}" BorderBrush="Gainsboro" BorderThickness="5" Margin="10" VerticalAlignment="Stretch" PreviewMouseLeftButtonDown="ListBox_PreviewMouseLeftButtonDown">
<ListView.ItemsPanel >
<ItemsPanelTemplate >
<WrapPanel Orientation="Horizontal" Width="250" Background="{x:Null}" VerticalAlignment="Top"></WrapPanel>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
</Grid>
<Border Grid.Column="1" BorderBrush="Gainsboro" BorderThickness="5" Margin="10,60,10,10">
<Grid Name="grdPalletTab2" AllowDrop="True" Drop="Grid_Drop"/>
</Border>
</Grid>
</Border>
</Grid>
</TabItem>
网格是通过
PalletWindow.PalletWindow.SetPalletGrid(numRows, numColumns,ref grdPalletTab2);
代码是谁的:
public static bool SetPalletGrid(int numRows, int numColumns, ref Grid grd)
{
try
{
grd.Children.Clear();
grd.RowDefinitions.Clear();
grd.ColumnDefinitions.Clear();
grd.AllowDrop = true;
for (int row = 0; row < numRows; row++)
{
var rd = new RowDefinition();
rd.AllowDrop = true;
rd.Height = new GridLength(1.0, GridUnitType.Star);
grd.RowDefinitions.Add(rd);
}
for (int column = 0; column < numColumns; column++)
{
var cd = new ColumnDefinition();
cd.AllowDrop = true;
cd.Width = new GridLength(1.0, GridUnitType.Star);
grd.ColumnDefinitions.Add(cd);
}
for (int row = 0; row < numRows; row++)
{
for (int column = 0; column < numColumns; column++)
{
var borderImage = new Border();
borderImage.AllowDrop = true;
borderImage.BorderThickness = new Thickness(2);
borderImage.BorderBrush = new SolidColorBrush(Colors.Black);
borderImage.Name = "BRD_" + row + "_" + column;
borderImage.Effect = new DropShadowEffect
{
Color = new Color { R = 255, G = 255, B = 255 },
Direction = 320,
ShadowDepth = 5,
Opacity = 0.95
};
Grid.SetRow(borderImage, row);
Grid.SetColumn(borderImage, column);
grd.Children.Add(borderImage);
}
}
return true;
}
catch// (Exception exc)
{
return false;
}
}
感谢任何帮助 Patrick

PalletWindow的AllowDrop=true设置为真。 - StepUp