我有一个XHR请求,在Firefox 3.5中成功,但在Safari 4中似乎失败。我正在Safari的调试器和Firefox的Firebug中查看xhr请求。
因此,在被访问的后端服务上,如果POST参数中缺少用户名和密码,则该服务会返回500错误。如果存在参数(即使是不正确的),它将根据错误返回200或40x。
无论如何,使用相同的代码,非Safari浏览器都可以工作。Safari会得到500错误,就像用户/密码没有被传递一样。
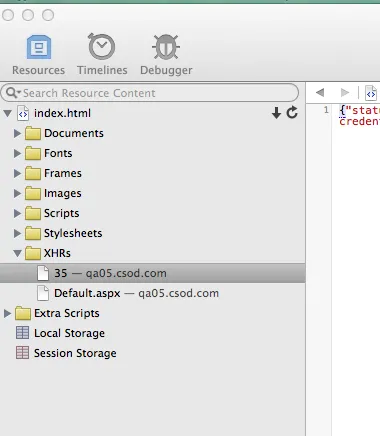
当我在调试器中检查请求时,它似乎不显示日志中的POST数据。
是否需要启用选项或者如何在Safari 4中调试这些请求?

" "空格? - Crescent Fresh