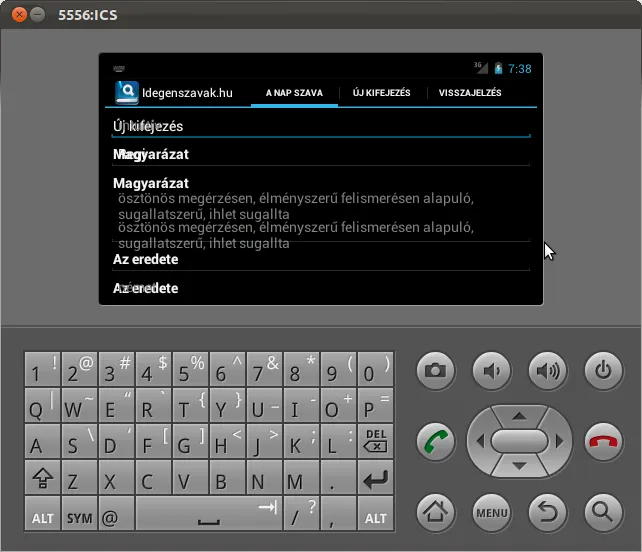
我有一段非常简单的代码,其中使用了带有选项卡片段的操作栏。它在加载后很好用,但在方向改变后就会出现问题。为什么旧的片段仍然可见呢?
对于图片上的匈牙利文,我很抱歉,但我希望这不重要。

我附上了代码,也许它可以帮助解决这个问题。
主活动:
public class Main extends Activity
{
private static ActionBar actionBar;
@Override
protected void onCreate(final Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// setup action bar for tabs
actionBar = getActionBar();
actionBar.removeAllTabs();
if (actionBar.getTabCount() == 0)
{
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
Tab tab = actionBar.newTab().setText(R.string.starter).setTabListener(new TabListener<Starter>(this, "starter", Starter.class));
actionBar.addTab(tab);
tab = actionBar.newTab().setText(R.string.newword).setTabListener(new TabListener<NewWord>(this, "newwod", NewWord.class));
actionBar.addTab(tab);
tab = actionBar.newTab().setText(R.string.feedback).setTabListener(new TabListener<Feedback>(this, "feedback", Feedback.class));
actionBar.addTab(tab);
}
if (savedInstanceState != null)
{
actionBar.setSelectedNavigationItem(savedInstanceState.getInt("tab", 0));
}
}
@Override
protected void onSaveInstanceState(Bundle outState)
{
super.onSaveInstanceState(outState);
outState.putInt("tab", getActionBar().getSelectedNavigationIndex());
}
}
TabListener(与Google示例相同):
public class TabListener<T extends Fragment> implements android.app.ActionBar.TabListener
{
private Fragment mFragment;
private final Activity mActivity;
private final String mTag;
private final Class<T> mClass;
/**
* Constructor used each time a new tab is created.
*
* @param activity
* The host Activity, used to instantiate the fragment
* @param tag
* The identifier tag for the fragment
* @param clz
* The fragment's Class, used to instantiate the fragment
*/
public TabListener(Activity activity, String tag, Class<T> clz)
{
mActivity = activity;
mTag = tag;
mClass = clz;
}
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft)
{
// User selected the already selected tab. Usually do nothing.
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft)
{
// Check if the fragment is already initialized
if (mFragment == null)
{
// If not, instantiate and add it to the activity
mFragment = Fragment.instantiate(mActivity, mClass.getName());
ft.add(android.R.id.content, mFragment, mTag);
} else
{
// If it exists, simply attach it in order to show it
ft.attach(mFragment);
}
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft)
{
if (mFragment != null)
{
// Detach the fragment, because another one is being attached
ft.detach(mFragment);
}
}
}
片段:
public class Starter extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
setRetainInstance(false);
return inflater.inflate(R.layout.newword, container, false);
}
}
布局XML:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" >
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="@string/newword"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/newwordtext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/wordhint" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="@string/description"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold" />
<EditText
android:id="@+id/descriptionwordtext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/descriptionhint"
android:inputType="textMultiLine"
android:minLines="4" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="@string/origin"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold" />
<EditText
android:id="@+id/origintext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/originhint" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="@string/source"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold" />
<EditText
android:id="@+id/sourcetext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/sourcehint" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="@string/name"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold" />
<EditText
android:id="@+id/nametext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName" />
<Button
android:id="@+id/sendbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="@string/send" />
</LinearLayout>
</ScrollView>
Thank You in Advance!