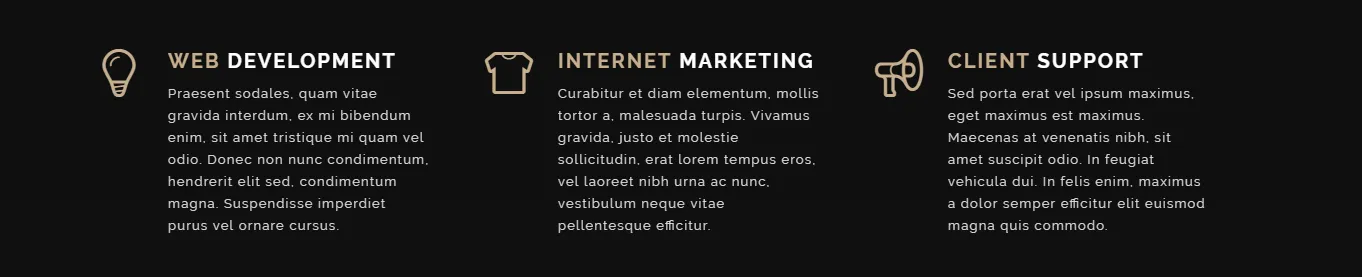
我正在尝试在Bootstrap 3中创建以下内容:
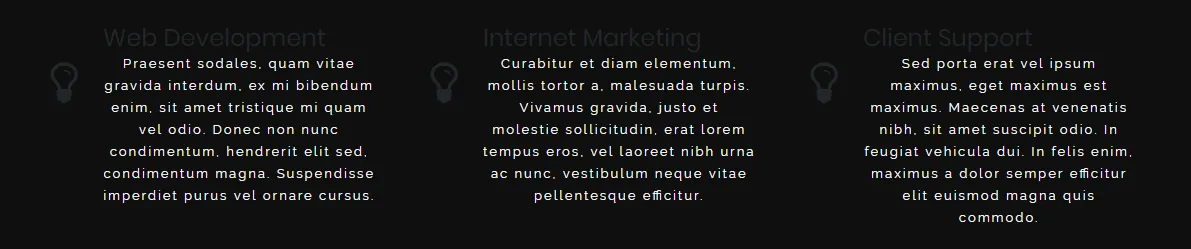
但是,我现在得到的效果是这样的:
我的图片与
标签没有对齐,而我的
标签也不能像第一张图片一样保持在同一行。我正在使用Bootstrap 3,所以我正在适应它的一切,并且想知道是否有人可以帮助我实现这个外观。目前为止,我已经做了:
.col-content {
overflow: hidden;
padding: 0 15px;
}
.col-content p {
font-size: 13px;
font-weight: normal;
text-align: center;
}
.col-icon {
font-size: 48px;
float: left;
padding: 20px 10px;
text-align: left;
}<div class="row">
<div class="col-md-4">
<div class="col-icon">
<i class="fa fa-lightbulb-o"></i>
</div>
<div class="col-content">
<h4>Web <span class="highlight">Development</span></h4>
<p>Praesent sodales, quam vitae gravida interdum, ex mi bibendum enim, sit amet tristique mi quam vel odio. Donec non nunc condimentum, hendrerit elit sed, condimentum magna. Suspendisse imperdiet purus vel ornare cursus.</p>
</div>
</div>
<div class="col-md-4">
<div class="col-icon">
<i class="fa fa-lightbulb-o"></i>
</div>
<div class="col-content">
<h4>Internet <span class="highlight">Marketing</span></h4>
<p>Curabitur et diam elementum, mollis tortor a, malesuada turpis. Vivamus gravida, justo et molestie sollicitudin, erat lorem tempus eros, vel laoreet nibh urna ac nunc, vestibulum neque vitae pellentesque efficitur.</p>
</div>
</div>
<div class="col-md-4">
<div class="col-icon">
<i class="fa fa-lightbulb-o"></i>
</div>
<div class="col-content">
<h4>Client <span class="highlight">Support</span></h4>
<p>Sed porta erat vel ipsum maximus, eget maximus est maximus. Maecenas at venenatis nibh, sit amet suscipit odio. In feugiat vehicula dui. In felis enim, maximus a dolor semper efficitur elit euismod magna quis commodo.</p>
</div>
</div>
</div>我只是想使用Bootstrap 3使它看起来像第一张图片。