我正在制作一个主屏幕,其中有4-5个按钮。我们知道iPhone 5/SE的屏幕比iPhone 6和7小。因此,我们需要根据屏幕大小调整按钮的大小。什么是最好的方法或算法?我使用固定的最小按钮尺寸来处理iPhone 5,但当我们使用iPhone 6和7时,这些固定较小的按钮尺寸看起来很奇怪。
根据屏幕大小调整按钮尺寸
5
- Vajahat Ali
5
在UITableViewController中设计您的UI,而不是在UIViewController中,这样它就可以适应每个屏幕尺寸。 - Vignesh Davins
您能展示一下您需要的布局吗?是横向还是纵向排列5个按钮?如果您能展示您的想法,那将会很有帮助。 - luckyShubhra
我希望这个链接可以解决你的问题:https://dev59.com/E14b5IYBdhLWcg3wVgC9 - Jay
你可以使用堆栈视图来完成这件事。 - Sour LeangChhean
最佳解决方案取决于按钮是按列、行还是网格布局;它们是否具有需要在所有尺寸上满足的特定纵横比;以及它们之间是否有空间。填写这些细节,我们可以提供更多帮助。很可能您需要使用纵横比和比例大小约束。 - theMikeSwan
5个回答
2
有一种简单的方法可以根据屏幕大小等比例调整按钮的大小。例如,假设正确的按钮大小是在iPhone 5上,其宽度为320,高度为568。
声明两个类变量(或全局变量,如果您想在不同的类中调整按钮大小),分别称为widthMultiplier和heightMultiplier:
var widthMultiplier = 0.0
var heightMultiplier = 0.0
在你的
viewDidLoad方法中,添加以下代码:widthMultiplier = Double(self.view.frame.size.width) / 320
heightMultiplier = Double(self.view.frame.size.height) / 568
然后,您可以根据此调整按钮大小:
button.frame.size.width = button.frame.width * CGFloat(widthMultiplier)
button.frame.size.height = button.frame.height * CGFloat(heightMultiplier)
如果您希望,您还可以调整该按钮的位置,使其与屏幕大小成比例,以便在iPhone 6/7 Plus等较大的屏幕上正确显示:
button.frame.origin = CGPoint(x: button.frame.origin.x * CGFloat(widthMultiplier), y: button.frame.origin.y * CGFloat(heightMultiplier))
我希望这能有所帮助。
- Rishi Pochiraju
1
有几种方法可以解决这个问题:
一种方法是在模型中声明按钮的大小。该模型应该有一个返回按钮大小的方法,然后您可以为每个设备/屏幕大小修改该值。例如:
你可以使用这个大小来为按钮应用屏幕相关的大小。
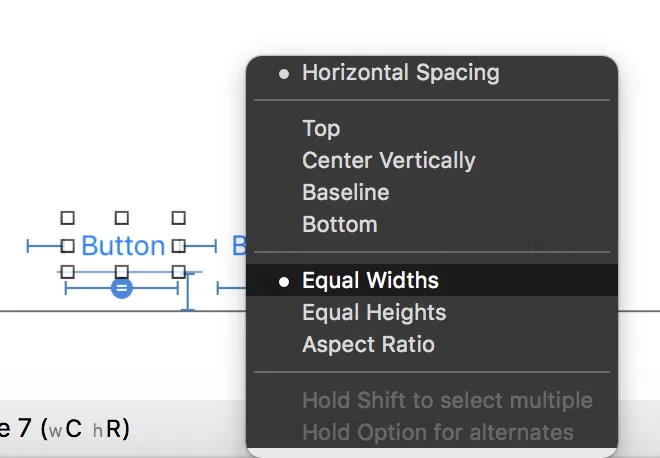
另一种方法涉及Interface Builder。您可以将所有按钮设置为彼此具有固定边距,然后相互应用“等宽度”关系。请参见截图示例:
一种方法是在模型中声明按钮的大小。该模型应该有一个返回按钮大小的方法,然后您可以为每个设备/屏幕大小修改该值。例如:
class MyLayoutClass {
func getSizeForButton() -> CGSize {
if UIDevice.current.userInterfaceIdiom == .pad {
return CGSize(width: 100, height: 50)
} else {
// iphones
let bounds = UIScreen.main.bounds
// iphone SE has 320 width
if bounds.width > 320 {
return CGSize(width: 80, height: 50)
} else {
return CGSize(width: 50, height: 50) // smaller button size!
}
}
}
}
你可以使用这个大小来为按钮应用屏幕相关的大小。
另一种方法涉及Interface Builder。您可以将所有按钮设置为彼此具有固定边距,然后相互应用“等宽度”关系。请参见截图示例:
- Juan Carlos Ospina Gonzalez
0
为@Juan的绝佳建议添加更多详细信息:
将按钮/对象设置为等宽:
i. 选择其中一个按钮/对象
ii. 按住Ctrl并拖动到目标按钮/对象,并从上下文菜单中选择“等宽”
- Native_Mobile_Arch_Dev
0
好的方法
您可以使用UIStackView或UITableView或UICollectionView来实现相同的效果。根据屏幕大小在运行时动态定义UICollectionViewCell或UITableViewCell的大小。
手动方法
如果您已经添加了不同的5个按钮,并且不想进行上述更改,则可以使用AutoLayout。
如果需要将它们水平放置,则为所有按钮定义等宽度约束。类似地,在垂直定位的情况下,您可以分配等高度约束。
您甚至可以根据屏幕大小在运行时计算宽度或高度,并在运行时设置它!
希望这有所帮助。愉快编码!
- luckyShubhra
-2
在XCode中,您可以使用约束或自动调整大小与AutoLayout。
- Bharath
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 33 如何根据设备屏幕大小调整集合视图单元格的大小?
- 3 如何让CAShapeLayer()圆形根据尺寸类别进行调整大小
- 5 基于标签大小调整UICollectionViewCell的尺寸
- 3 根据屏幕尺寸调整CollectionView中项目布局的大小,保持宽高比例不变。
- 34 UICollectionView 调整单元格大小适应屏幕尺寸
- 5 根据屏幕大小调整 UIFont 大小的比例缩放
- 15 如何使UICollectionViewFlowLayout的itemSize根据屏幕大小动态调整
- 5 iOS:根据屏幕大小自动调整集合视图单元格的大小
- 3 如何在iOS中根据屏幕大小调整项目和字体大小
- 3 如何根据屏幕大小调整UITableViewCell的高度,其中包含UICollectionView?