如果一个弹出框在我把手机从垂直常规旋转到垂直紧凑模式时显示,那么旋转后弹出框部分会在导航栏下面。
如何让弹出框完全被地图包含?
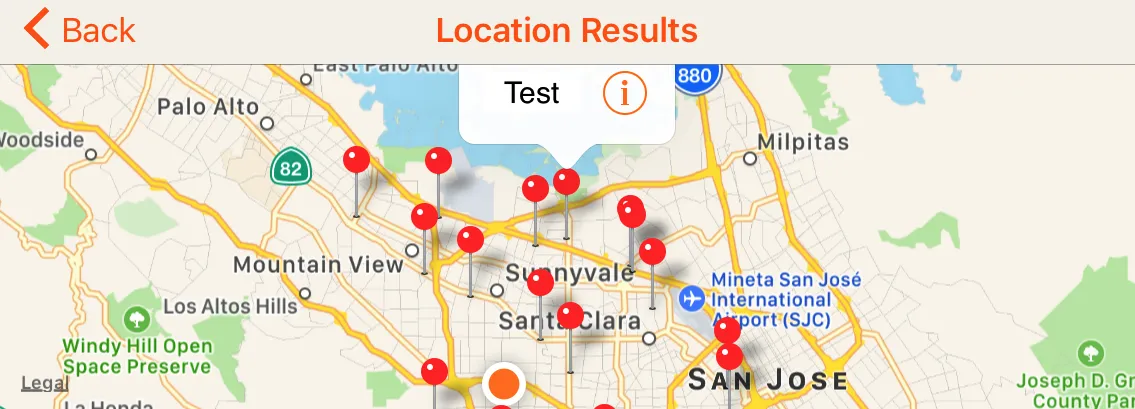
 这是处于垂直紧凑模式的手机。由于保密原因,我切断了一部分屏幕。
这是处于垂直紧凑模式的手机。由于保密原因,我切断了一部分屏幕。
编辑 2
本地社区成员发布了以下代码以防止我在下面抱怨的willTransitionTo中发生缩放。
if let annotation = self.mapView.selectedAnnotations.first {
var region = self.mapView.region
region.center = annotation.coordinate
self.mapView.setRegion(region, animated: true)
}
它能够成功防止缩放,只会居中显示。不幸的是,气泡提示仍然部分超出屏幕。如果我在选择标记时更改
setCenter,它会导致气泡提示以不同的方式超出屏幕。(关于取消选择/重新选择的hacky解决方法已经有了一些参考下文。)
编辑1
- 我发现由于某种原因调用
setCenter也导致缩放,但我找不到任何原因。这样不好。 - 我尝试在
willTransitionTo期间对注释进行居中处理。这并没有改变气泡提示所在位置,并且只是缩放了地图。(见上文。) - 我尝试在
willTransitionTo中取消选择并重新选择注释。在气泡提示消失和重新出现之间会有很长的暂停时间。此外,还会进行缩放(见上文)。然而,气泡提示位于地图框架内。但由于“闪光”和缩放,我不选择此选项。(让我晕船了。)
旧提议的答案
尽管我仍然认为这本身是一个有效的观点
- 在横屏模式下,地图下有更多内容的SE太短了,无法使用地图。
我尝试过的方法
- 旋转设备时不会调用
regionDidChange - 我尝试在旋转(
willTransitionTo)期间检查注释视图的框架。该框架已包含在地图框架中。 - 我确认我的地图视图顶部固定在顶部布局指南。
- 我查看了视图层次结构调试器,发现有三个“私有”元素的原点超出了地图视图,但我不知道如何处理这些信息。(包含在
MKPinAnnotationView中的第一个UIView,_UIPopoverView和包含在_MKCalloutBackgroundMaskView中的UIView中的UIView) - 我没有在
viewForAnnotation中设置特定的框架。
其他可能相关的说明
- 我对
canShowCallout上的属性进行了一些奇怪的更改,因为我希望在选择后以标记为中心。但是问题在于旋转,这段代码在旋转时不会再次调用。 - 我需要考虑“横屏”模式下的SE,这可能是问题的一部分。
非常感谢您提供的所有帮助,特别是指导我阅读方向等方面的帮助。