我试图做一些我认为非常简单的事情。
我想在每个表格行(或单元格,哪个更好用)底部显示一个背景图像,但我遇到了一些对齐问题。
图像总是似乎与单元格内容底部对齐,但忽略了任何填充。
"border-origin:border-box" 对结果似乎也没有任何影响。
在行本身上设置背景(即 "tr" 标签)会产生问题。
背景使用此语法: "background:url('...') bottom left repeat-x;"。
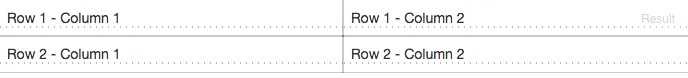
请参见以下结果的屏幕截图 - 我添加了半透明的单元格轮廓线,只是为了显示边界。红色虚线是背景。
我想在每个表格行(或单元格,哪个更好用)底部显示一个背景图像,但我遇到了一些对齐问题。
图像总是似乎与单元格内容底部对齐,但忽略了任何填充。
"border-origin:border-box" 对结果似乎也没有任何影响。
在行本身上设置背景(即 "tr" 标签)会产生问题。
背景使用此语法: "background:url('...') bottom left repeat-x;"。
请参见以下结果的屏幕截图 - 我添加了半透明的单元格轮廓线,只是为了显示边界。红色虚线是背景。

这里有一个相关示例:http://jsfiddle.net/bendog/gvtqwhw0/
需要注意的是,示例使用了 Bootstrap 的 CDNs。
本应该很简单的问题,但是在我的最新版 Chrome 和 Firefox 浏览器上出现了问题(尚未尝试其他浏览器)。