- 3个文本输入框(月份/日期/年份),或一个掩码输入框。用户必须使用键盘。
- 3个选择框。用户可以使用键盘或鼠标。
- 一个漂亮的日期选择器。
出生日期输入的最佳用户界面是什么?
5
如果你的目标是要确保“用户完全不会感到困惑”,我认为这是最好的选择。

我不建议在出生日期中使用日期选择器。首先,你必须浏览到该年份(点击,点击,点击...),然后是月份(再次点击),最后找到并点击网格上的小数字。
当你脑海中没有确切的日期时,日期选择器非常有用,例如你正在计划二月份的第二周的旅行。
11
尽管这是一个非常古老的问题,但在注册表单中正确输入出生日期非常重要。
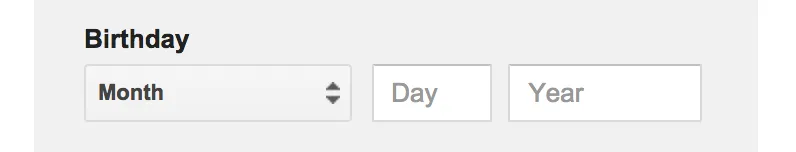
我认为没有人比Google帐户注册做得更好:

首先从下拉框中选择月份,然后手动输入日期和年份。简单易行。
易于验证。用户容易理解。不需要在包含1900年至今年份的下拉框中向后滚动年份。无需根据月份输入更新“日”下拉框。在Web上运作良好。在移动设备上也很好用。适用于所有语言环境。例如,01/10/2014是指10月1日还是1月10日?我相信我们将会在未来看到更多这种出生日期选择器格式。
总的来说,日期选择器只是一个糟糕的解决方案。太多的点击!在我看来,只有在知道星期几很重要时(例如预订车票)才有用。
更新2/6/2016: 我来自英国,所以更熟悉日/月/年格式,而不是月/日/年。但是,对于将使用光标选择月份的用户,我认为首先使用下拉框比使用输入>下拉框>输入更容易。评论日期为6月2日,而不是2月6日 ;)
10
对于高级用户,文本输入是最好的选择,如果用户知道日期格式,这非常快捷。对于不太熟悉的用户,建议使用日期选择器。由于通常您还有高级和非高级用户,建议使用文本输入和日期选择器的组合。
7
如Jakob Nielsen文章所述,应避免使用下拉列表来展示用户已知的数据:
对于用户熟悉的数据菜单,例如他们的出生年月,应该避免使用下拉列表。这些信息通常被用户记在心里,而从菜单中选择这些选项会打破输入信息的标准范例,甚至可能会给用户带来更多的工作。
最理想的解决方案可能是以下方式之一:
- 为日、月和年分别提供 3 个文本框(适当标注)。
- 根据用户的文化背景排序文本框。
- 日和月文本框应调整大小,以假定输入为两位数字。
- 年份文本框应调整大小,以假定输入为四位数字。
- 允许用户输入两位或四位年份。假定两位年份为 1900,并在 onBlur(或后续确认步骤)时更新文本框以反映此内容。
- 允许用户输入月份编号或月份名称。
编辑:这是我们实现DOB选择器的方式:使用带有HTML5正则表达式的掩码文本输入字段,在iOS设备上强制使用数字键盘。
6
生日日期与其他日期不同,因为人们经常习惯于输入自己的具体生日。
带有示例的文本框清晰、快速且容易输入:
_______
|_______| (example: 31/3/1970)
这应该支持灵活的格式,例如1/1/1970或20/07/70。
如果您需要支持具有不同日期约定的不同文化(例如美国和英国),那么对于不遵守示例的人来说,这可能容易出错。为了避免这种情况,您可以使用
选择月份的下拉列表,以及日期和年份的文本框。
_________ __ ____
|March |V| |__| |____|
这样做消除了日期和月份顺序之间的歧义,但使用起来会有些笨重。
Datejs是一个开源的JavaScript日期库。
全面、简单、隐秘且快速。Datejs已经通过了所有的测试,准备好了出击。Datejs不仅可以解析字符串,还可以将它们干净利落地切成两半。
4
使用文本输入。使用三个分别标记为天、月和年(或月、日和年)的单独框。让用户键入日期。在同一交互中混合文本和列表是不好的事情(例如,不要使用文本输入作为年份,而在月份和日期上使用日期选择器或列表)。
使用一个单独的文本字段,其中使用迅速提示格式,例如 [ day / month / year ] 不要过于严格地规定格式。如果用户在您期望月份的地方键入JUN,则在后端使用June。如果用户在您期望月份的位置键入6,则在后端使用June。如果用户在您期望月份的位置键入06,则在后端使用June。
使用Occam's Razor作为指导(实际上,大多数情况下数据足够准确)。减少认知摩擦(不要让用户思考)。
1
请参见此演示文稿,其中日期选择器确实反映了用户在字段中输入的日期。
但是它基于一个使用Prototype和Scriptaculous的DatePicker。 我提到它是为了举例说明。
我曾经尝试过使用datePicker,但是用户反馈它对他们来说是一个糟糕的用户界面。根据他们的要求,我最终采用了3个文本框,他们可以快速输入[日][月][年] :(
将两者结合起来,并使它们互相更新。如果用户从日期选择器中选择日期,很容易在文本字段中修复轻微的误点或可视化您在日期选择器中键入的选择。
3
原文链接
年 / 月 / 日- Qqwy