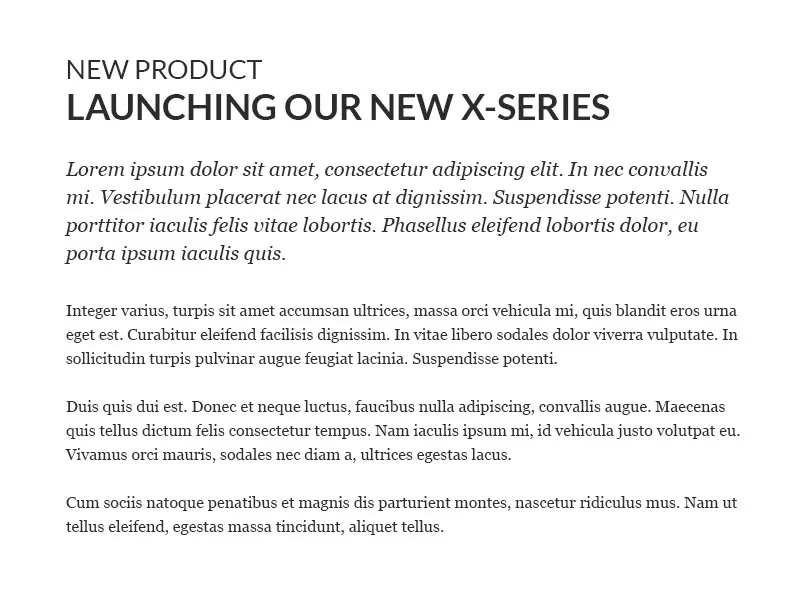
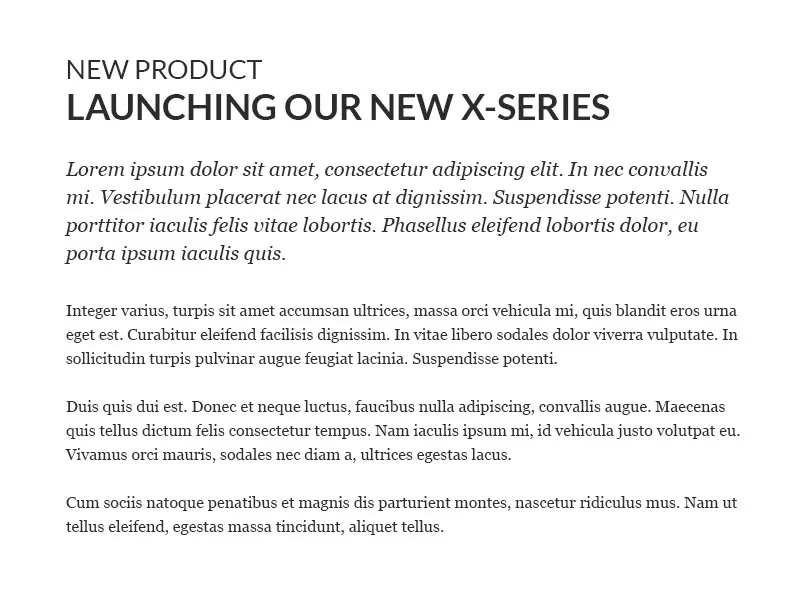
如何在文章中语义化地标记标题,如下图所示?我经常遇到这个问题;有时候我有一个视觉上第一的标题,但它是一个子标题、介绍性标题或比主标题不重要。我可以把它放在主标题后面,并用CSS将其移到上面,但这并不总是理想的解决方案。
另一个问题:有没有特殊的方法来标记引导段落? 不允许吗?
不允许吗?
另一个问题:有没有特殊的方法来标记引导段落?
 不允许吗?
不允许吗?
<article>
<h2>New prodcut</h2>
<h1>Launching our new x-series</h1>
<p class="lead">Lorem ipsum dolor sit amet...</p>
<p>Integer varius, turpis sit amet accumsan...</p>
...
</article>
<hgroup>元素确实存在,并且在此场景下建议使用:https://html.spec.whatwg.org/multipage/sections.html#the-hgroup-element - CodeManX