我从未编写过任何Silverlight应用程序,但我希望能够为地震编写一个3D查看器,并从我的网站上运行。
我想创建一个简单的查看器,以便用户可以改变"相机"即他们的视角。视图可以包含多达10,000个对象在3D空间中。
我想要快速查看这个 - 我已经在一个Power Basic应用程序上看到过这个,并且想要在Web上实现这一点。
我目前在 http://canterburyquakelive.co.nz 上有一个关于Canterbury New Zealand地震的网站,我想学习基础知识,使其更具交互性。
我想说,例如(开始时),在我可以定义并实时移动摄像机的“空间”中放置2个对象。
该系统必须支持最终的10,000个对象。
每个对象可以是一个简单的圆形 - 不需要特殊的像素着色器。
目前我不确定系统的确切功能,因此,如果我能找到一个教程,允许我将某人(一个圆)放置到3D世界(空间)中并更改相机,那就太好了。
欢迎任何想法 - 似乎有太多关于3D和Silverlight的东西让我迷失在新功能的"光泽"中,而我需要一些基础知识,并且可以随时间学习和适应。
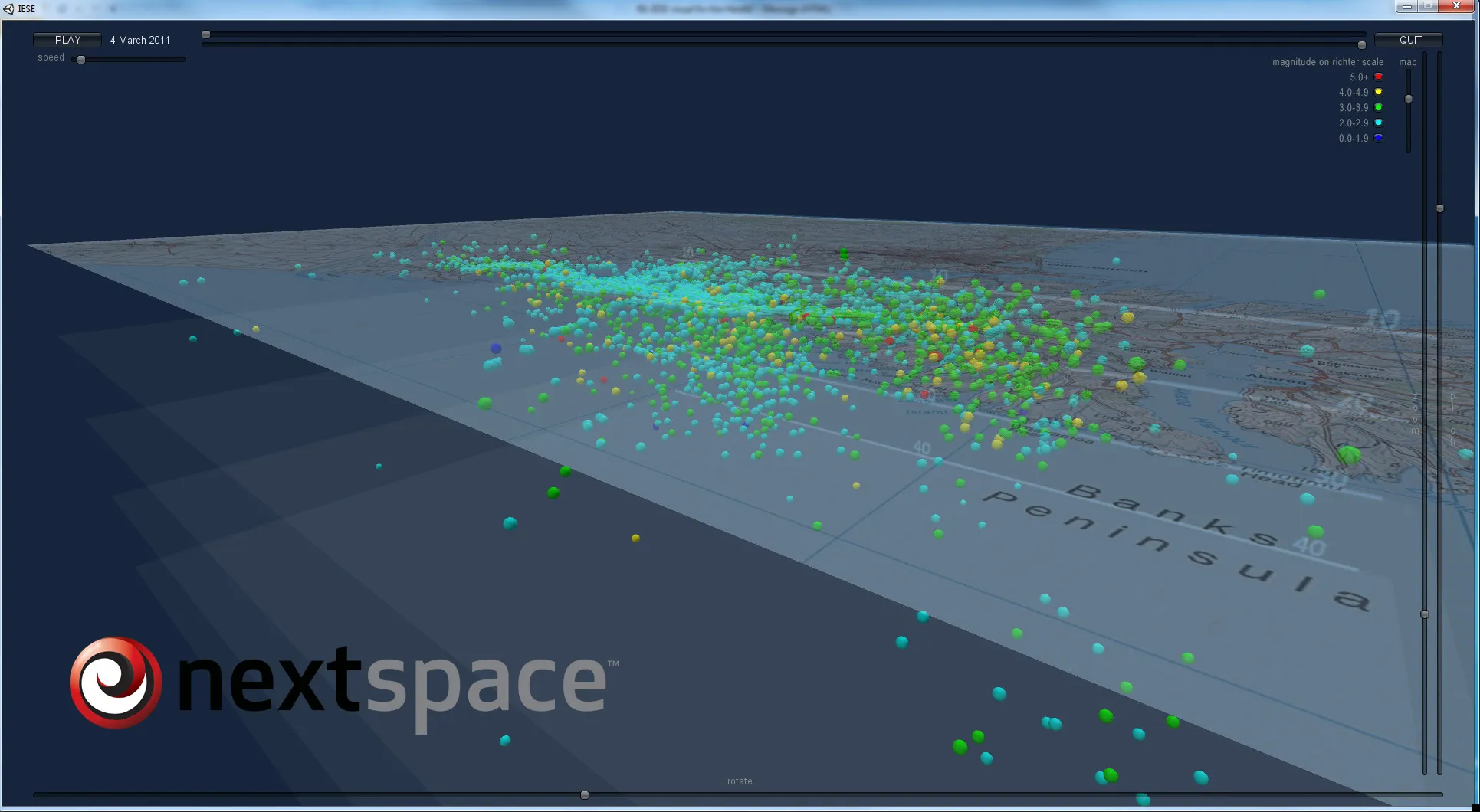
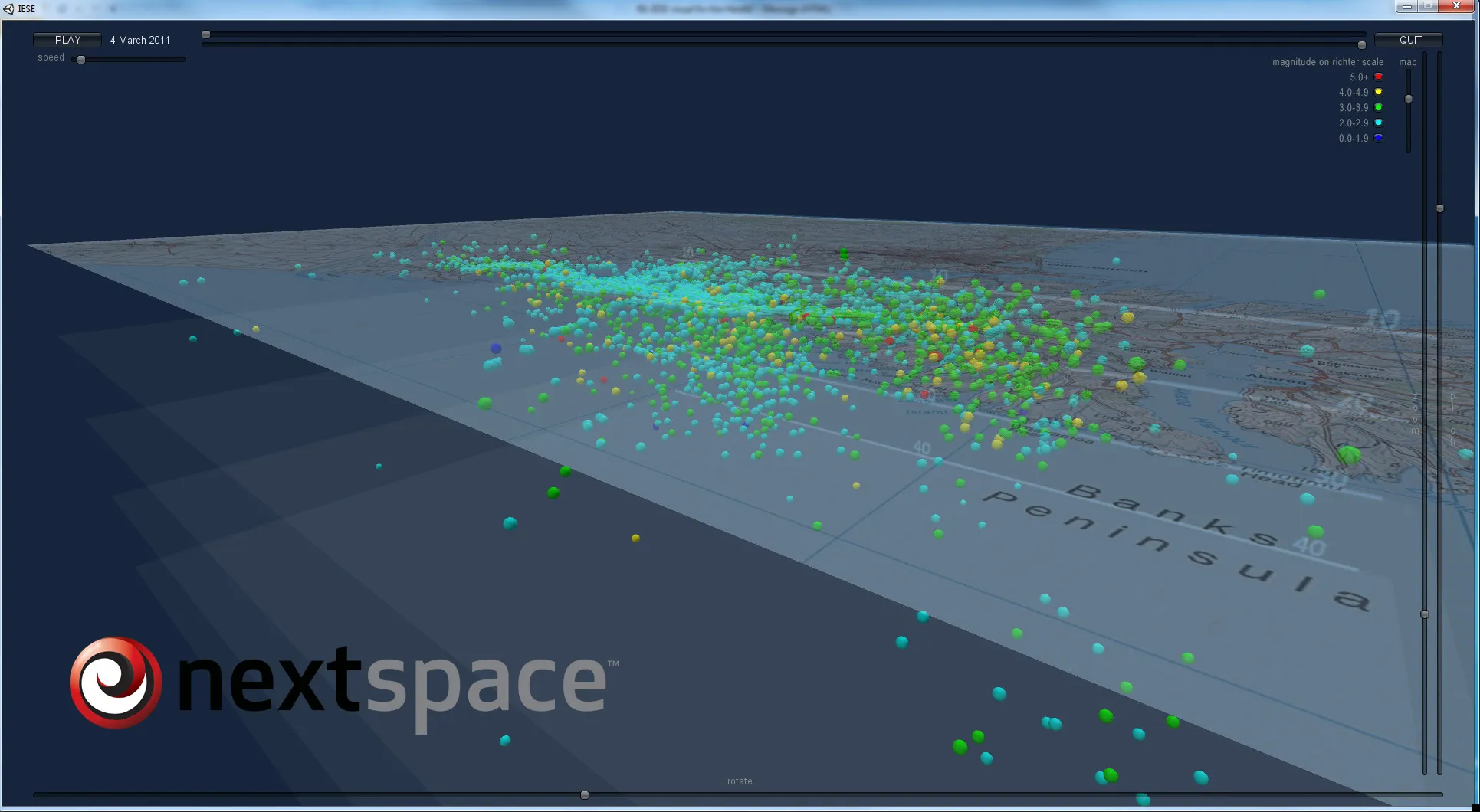
**添加评论+图像** 基本上,我正在等待创建一个看起来像这样使用Silverlight的页面。但是,我对任何技术都持开放态度。
我想创建一个简单的查看器,以便用户可以改变"相机"即他们的视角。视图可以包含多达10,000个对象在3D空间中。
我想要快速查看这个 - 我已经在一个Power Basic应用程序上看到过这个,并且想要在Web上实现这一点。
我目前在 http://canterburyquakelive.co.nz 上有一个关于Canterbury New Zealand地震的网站,我想学习基础知识,使其更具交互性。
我想说,例如(开始时),在我可以定义并实时移动摄像机的“空间”中放置2个对象。
该系统必须支持最终的10,000个对象。
每个对象可以是一个简单的圆形 - 不需要特殊的像素着色器。
目前我不确定系统的确切功能,因此,如果我能找到一个教程,允许我将某人(一个圆)放置到3D世界(空间)中并更改相机,那就太好了。
欢迎任何想法 - 似乎有太多关于3D和Silverlight的东西让我迷失在新功能的"光泽"中,而我需要一些基础知识,并且可以随时间学习和适应。
**添加评论+图像** 基本上,我正在等待创建一个看起来像这样使用Silverlight的页面。但是,我对任何技术都持开放态度。