我有一个带导航菜单的网站,在Google Chrome浏览器中显示正常,但在其他浏览器中显示不同。为什么会这样呢?
网址是:http://www.liquidchurch.com/satur8te-home/
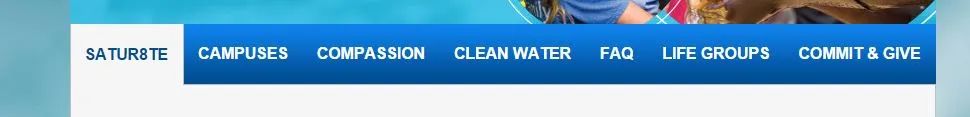
在Chrome(45)中,填充值22px 15px 21px 13.95px 显示正确。
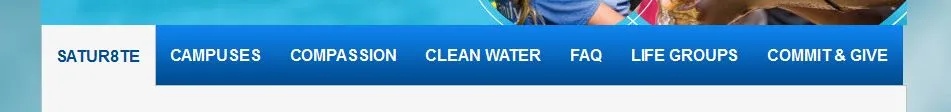
但在Firefox(40)中,同样的填充值显示为太短。
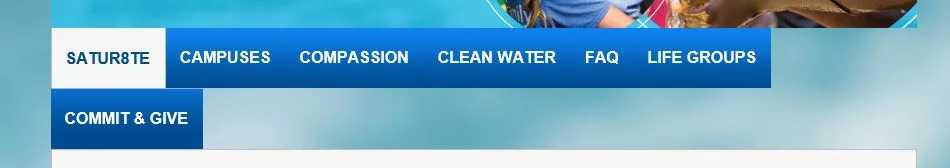
在Internet Explorer(11)中,同样的填充值显示为太长,导致导航菜单换到第二行。
在Firefox中,将左填充值从13.95更改为14.5 px可以解决导航问题。
在IE中,将左填充值从13.95更改为12.6 px可以解决导航问题。