根据react-table的文档,它指出:

我尝试覆盖类名为我们认为默认样式非常好看!但是,如果你喜欢更加个性化的外观,则可以轻松覆盖所有包含的样式。每个组件都包含一个独特的类,使其非常容易自定义。来试一试吧!
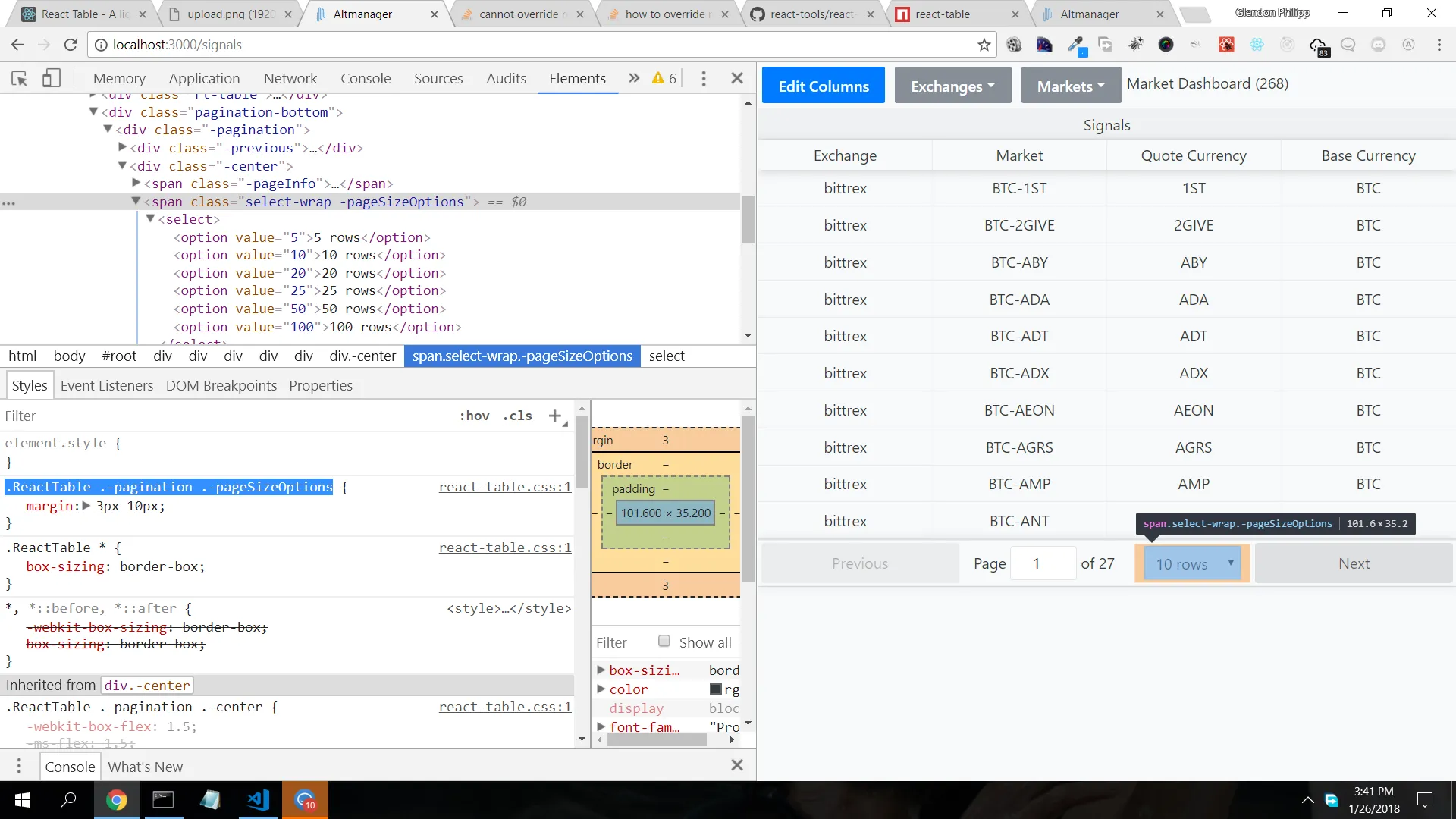
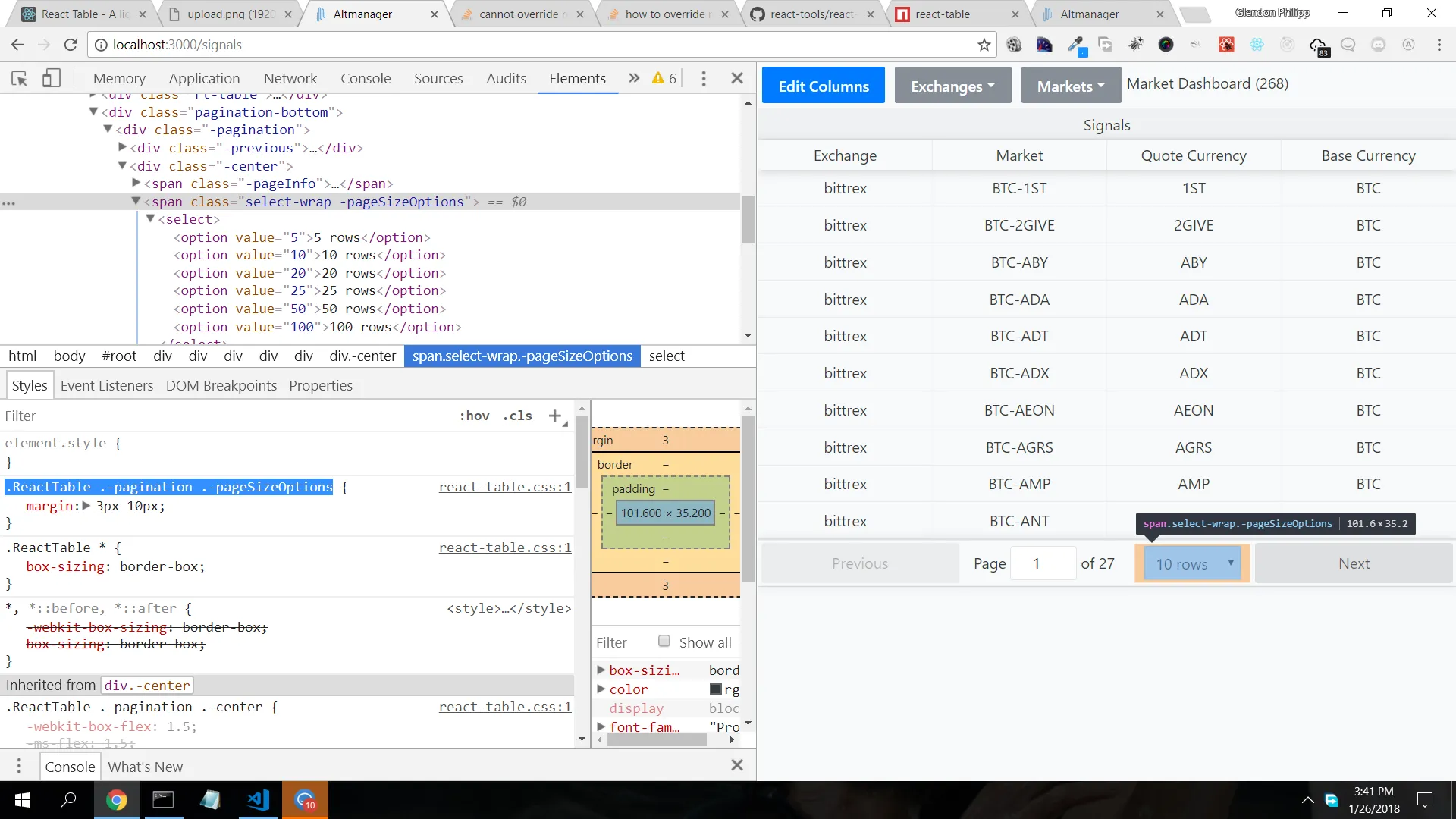
.ReactTable .-pagination .-pageSizeOptions的className,如下图所示:
.ReactTable .-pagination .-pageSizeOptions {
visibility: hidden;
margin: 3px 10px;
position: absolute;
}
但是没有效果?但是如果我在检查元素中这样做,它会起作用,我正在根的index.js中导入我的覆盖,尝试在文件中执行了它,但没有效果。
require('./react-table-overrides.css');
const client = new ApolloClient({
link: new HttpLink({ uri: '/graphql' }),
cache: new InMemoryCache(),
});
ReactDOM.render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>,
document.getElementById('root'),
);
Help?
react-table-overrides.css是否已经在内存中? - pixlboy