又浪费了一天的时间来配置带有热重载功能的webpack-dev-server。我想要在index.html中使用以下路径提供我的JS和CSS资源:/dist/js/app.min.js 和 /dist/css/styles.min.css。
我该如何在webpack.config.js中设置才能加载具有正确路径的index.html文件?当前的配置是,webpack-dev-server只有在/dist文件夹下生成构建文件,而在index.html中我必须设置不包含js或css文件夹的路径(例如:<script src="/dist/app.min.js" />)。
我的webpack.config.js文件内容:
const path = require('path');
const webpack = require('webpack');
module.exports = {
context: path.resolve(__dirname, './'),
entry: './src/app.js',
output: {
publicPath: '/dist/',
path: path.join(__dirname, '/dist/js'),
filename: 'app.min.js'
},
devServer: {
hot: true
},
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx']
},
module: {
rules: [
{
test: /\.(scss|sass|css)$/,
use: ['style-loader', 'css-loader', 'sass-loader']
}
]
},
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin()
]
};
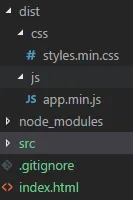
我的项目结构: