我有一个按钮,我想在该按钮上方滑动一个视图。该视图包含2个按钮,用于打开相机和画廊。为了实现这一点,我使用了 translate 动画,但是我没有得到期望的结果。我只想让下滑时该视图的一小部分可见。
动画代码
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="-10%"
android:toYDelta="0%"
android:duration="1000" />
</set>
代码
public class Slide extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.slide);
Button bt = (Button) findViewById(R.id.button);
final LinearLayout linearLayout = (LinearLayout) findViewById(R.id.test);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation slide = AnimationUtils.loadAnimation(Slide.this, R.anim.top_slide);
//
linearLayout.startAnimation(slide);
linearLayout.setVisibility(View.VISIBLE);
}
});
}
}
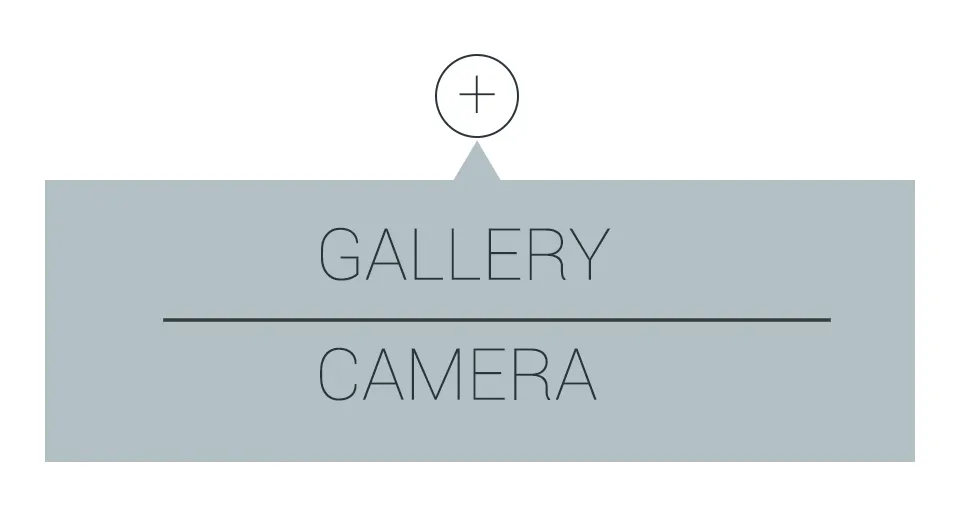
图片

我希望幻灯片从“+”图像下面出现,但是它并没有发生
XML代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button"
android:layout_gravity="center_horizontal" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/test"
android:visibility="gone"
android:layout_gravity="center_horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/butt3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/bton3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/butn3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/cb" />
</LinearLayout>
</LinearLayout>