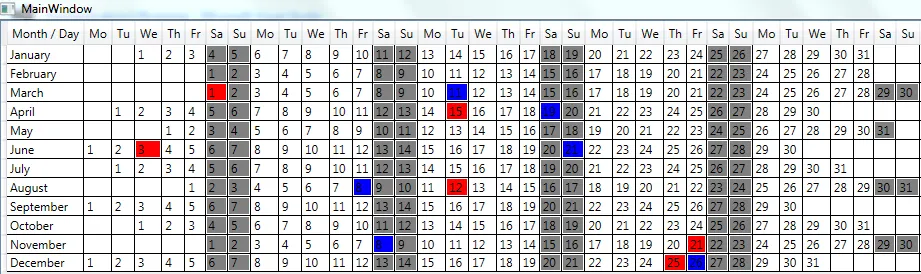
我正在使用以下代码通过wpf DataGrid获取员工的年度考勤概览。实际问题是我很困惑如何将数据绑定到wpf datagrid列中。我希望动态生成所有网格列并将数据绑定到其中。我的要求是在列标题中显示日期,并且每行数据的起始位置应基于该月的第一天。请参见附加的图像以获得更多清晰度。
我是否应为每个列生成模型,例如FirstSunday、FirstMonday等,直至星期五的第五个?还是有其他更容易的方法来完成它呢? 非常感谢您的任何帮助。
以下代码用于生成所有日期和月份名称及其假日详情。
我是否应为每个列生成模型,例如FirstSunday、FirstMonday等,直至星期五的第五个?还是有其他更容易的方法来完成它呢? 非常感谢您的任何帮助。
以下代码用于生成所有日期和月份名称及其假日详情。
public class DashboardDateDetails
{
public bool IsHoliday { get; set; }
public string DayName { get; set; }
public string ShortDate { get; set; }
public DateTime Date { get; set; }
public string MonthWithYear { get; set; }
public string ReasonForHoliday { get; set; }
}
//输入参数HolidaysList将保存一年中的假期列表。该方法将返回从1月1日到12月31日所选年份的日期、星期几以及假期详情。
private List<DashboardDateDetails> GetDashBoardData(List<KeyValuePair<string,DateTime>> HolidaysList)
{
List<DashboardDateDetails> MonthList = new List<DashboardDateDetails>();
int CurrentYear = DateTime.Now.Year;
DateTime FirstDateOfYear = new DateTime(CurrentYear,01,01);
System.Globalization.CultureInfo Culture = new System.Globalization.CultureInfo("en-US");
string[] DayNames = Culture.DateTimeFormat.AbbreviatedDayNames;
string[] MonthNames = Culture.DateTimeFormat.MonthNames;
string FirstDayNameOfYear = DayNames[(int)FirstDateOfYear.DayOfWeek];
for (int MonthCount = 1; MonthCount <= 12; MonthCount++)
{
int NumberOfDaysInMonth = DateTime.DaysInMonth(CurrentYear, MonthCount);
for (int DayCount = 1; DayCount <= NumberOfDaysInMonth; DayCount++)
{
DashboardDateDetails DateDetails = new DashboardDateDetails();
DateTime CurrentDate = new DateTime(CurrentYear, MonthCount, DayCount);
DateDetails.DayName = DayNames[(int)CurrentDate.DayOfWeek];
DateDetails.Date = CurrentDate;
DateDetails.ShortDate = CurrentDate.ToShortDateString();
DateDetails.MonthWithYear = MonthNames[(int)CurrentDate.Month - 1];
if (HolidaysList != null && HolidaysList.Any())
{
var HolidayDate = HolidaysList.Where(a => a.Value.ToShortDateString() == CurrentDate.ToShortDateString());
DateDetails.IsHoliday = HolidayDate != null && HolidayDate.Any();
DateDetails.ReasonForHoliday = HolidayDate != null && HolidayDate.Count() > 0 ? HolidayDate.First().Key : string.Empty;
}
MonthList.Add(DateDetails);
}
}
return MonthList;
}