对于我的响应式网站,我想要一个英雄图片作为背景图片而不是在HTML中的图片。
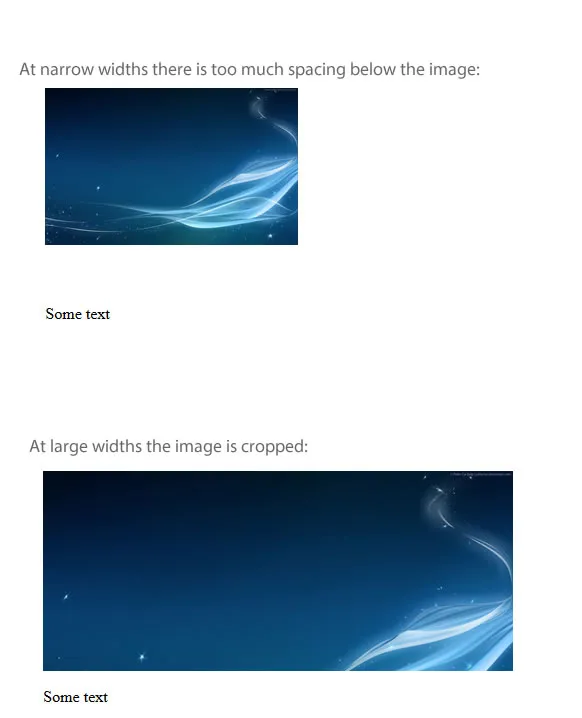
我可以轻松地使div宽度为100%,但我不确定如何使其具有正确的高度。我必须以px为单位设置高度,但所需的高度取决于div的宽度,这在响应式网站中会发生变化。
<div class="cont">
<p>Below is an image in the html that scales correctly</p>
<img src="http://www.hdwallpapers.in/walls/abstract_color_background_picture_8016-wide.jpg" />
<p>The example below is a background image in CSS</p>
<div class="hero-img"></div>
<p>Some text</p>
</div>
.cont {
width: 20%;
margin: auto
}
img {
max-width: 100%;
}
.hero-img {
background: url("http://www.hdwallpapers.in/walls/abstract_color_background_picture_8016-wide.jpg") no-repeat;
background-size: 100% 100%;
height: 200px;
}
http://codepen.io/anon/pen/FBxkz

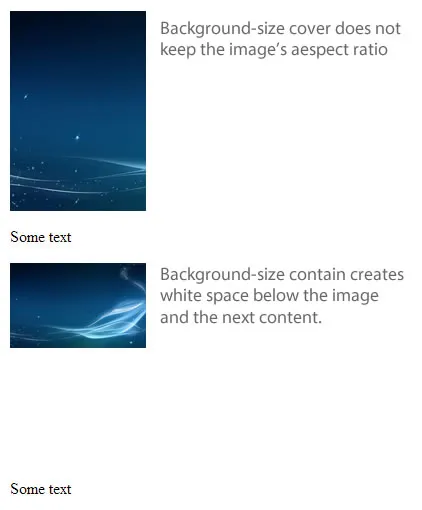
更新 - 背景大小的覆盖或包含并不能解决我的问题。带有图像的div仍然具有固定的高度。
http://codepen.io/anon/pen/FCafi

background-position: center center;来确保在使用cover缩放图片以适应容器后,图片在元素中居中 :) - Terrydiv根据图像的宽高比例自动调整大小?恐怕你需要使用img元素来实现,因为仅使用div是不可能做到的,除非你还要添加额外的 JS 代码。div和img是两个根本不同的元素。 - SW4