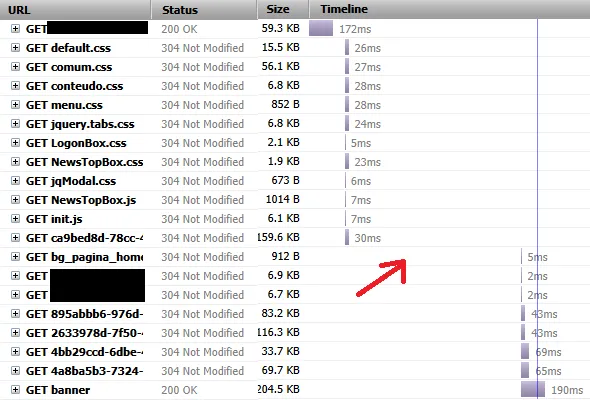
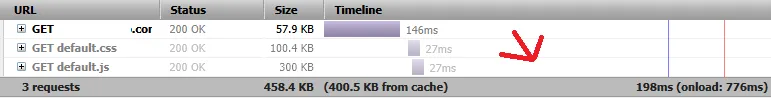
我有几个JS和CSS文件在标签内加载。在最后一个JS文件之后,在Firefox上会有一个间隙,长达1311ms,直到浏览器开始加载图像。

Firebug没有显示任何空白区域的状态。
这是什么意思?为什么我的图像加载如此缓慢?
所有图像都在缓存中,但间隔仍然存在...

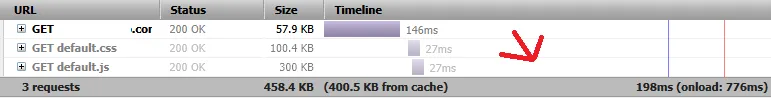
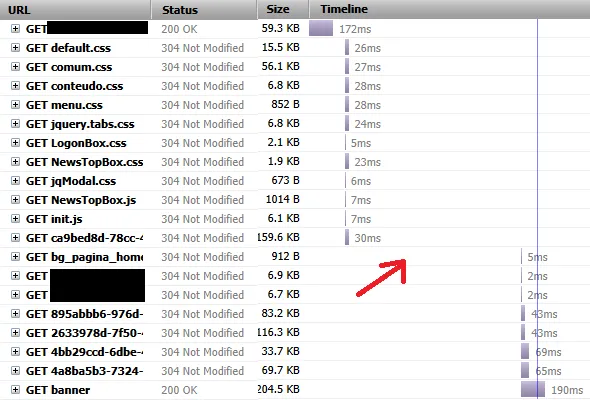
完全无缓存加载:

我有几个JS和CSS文件在标签内加载。在最后一个JS文件之后,在Firefox上会有一个间隙,长达1311ms,直到浏览器开始加载图像。

Firebug没有显示任何空白区域的状态。
这是什么意思?为什么我的图像加载如此缓慢?
所有图像都在缓存中,但间隔仍然存在...

完全无缓存加载:

可能有一些原因。
您可以使用一些网络性能工具,如Yslow、Chrome控制台等来分析此问题。
如果我们谈论img标签,那么延迟可能是浏览器渲染页面所需的时间。我得找一下参考资料,但我记得浏览器在渲染页面之前不会开始获取图像。您可以通过添加一些分析来测试这一点,以显示页面何时完成渲染,并将其与第一张图像开始加载的时间进行比较。我在我的页面中插入了分析,将时间戳插入为第一个语句/元素(在head内),以及最后一个(在body内)。比较这两个时间戳可以给您近似的渲染时间。
<img src="" />- BrunoLM