有没有一种方法在Windows上模拟Retina显示屏,以测试诸如Retina等HiDPI显示器的网站?
我在标准的24英寸1920x1080显示器上运行Windows。昨晚我在朋友的全新15英寸Retina MacBook Pro上查看了我的网站,图像看起来很模糊(比普通的15英寸MacBook差得多),而字体非常清晰和锐利,使标志更加难看了,因为要进行直接比较。
我按照以下教程使我的网站具备Retina准备:
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
我使用retina.js方法,因为我没有任何背景图像。
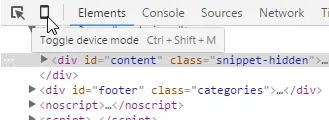
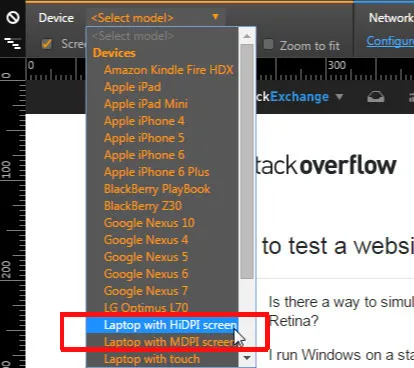
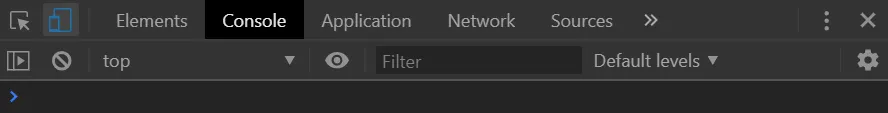
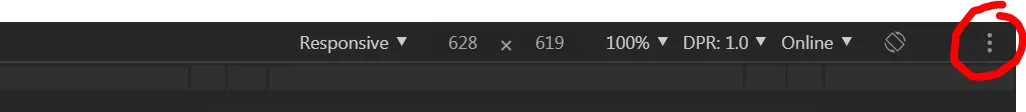
有没有办法让我测试这是否有效?显然,我可以请朋友使用他的Retina笔记本电脑,但这对我来说不是可行的工作流程。我希望至少能够在自己的环境中粗略地测试网站的Retina兼容性。