是否可以在GitHub的README.md中嵌入Flash视频?它没有显示出来:https://github.com/mattdipasquale/PicSciP
Github现在支持视频,详细答案请参见这里:https://dev59.com/F2855IYBdhLWcg3wilCD#4279746。
你可以在这里看到一个实际示例(在readme的末尾查看):
https://github.com/alelievr/Mixture/blob/0.4.0/README.md。
Github Pages
我强烈建议将视频放在使用GitHub Pages创建的项目网站上,而不是放在readme中,就像VonC的回答中所描述的那样;这将比任何其他想法都要好得多。但如果你需要一个快速解决方案,就像我一样需要的那样,这里有一些建议。使用gif
看aloisdg的回答,结果很棒,在GitHub的自述文件中呈现了gif图像;)使用视频播放器图片
你可以通过一张图片来让用户误以为视频在自述文件页面上。这听起来像是一个广告伎俩,虽然不完美,但它有效且有趣;)。
示例:
[](https://youtu.be/vt5fpE0bzSY)
结果:
使用YouTube的预览图片
您还可以使用YouTube为您的视频生成的图片。
对于以下形式的YouTube链接:
https://www.youtube.com/watch?v=<VIDEO ID>
https://youtu.be/<VIDEO ID>
预览网址的形式为:
https://img.youtube.com/vi/<VIDEO ID>/maxresdefault.jpg
https://img.youtube.com/vi/<VIDEO ID>/hqdefault.jpg
例子:
[](https://youtu.be/T-D1KVIuvjA)
结果:
使用 asciinema
如果您的用例是在终端中运行的内容,asciinema 可以让您录制终端会话并具有漂亮的 Markdown 嵌入功能。
点击分享按钮并复制 Markdown 代码片段。
示例:
[](https://asciinema.org/a/113463)
结果:
3
2021年5月更新:
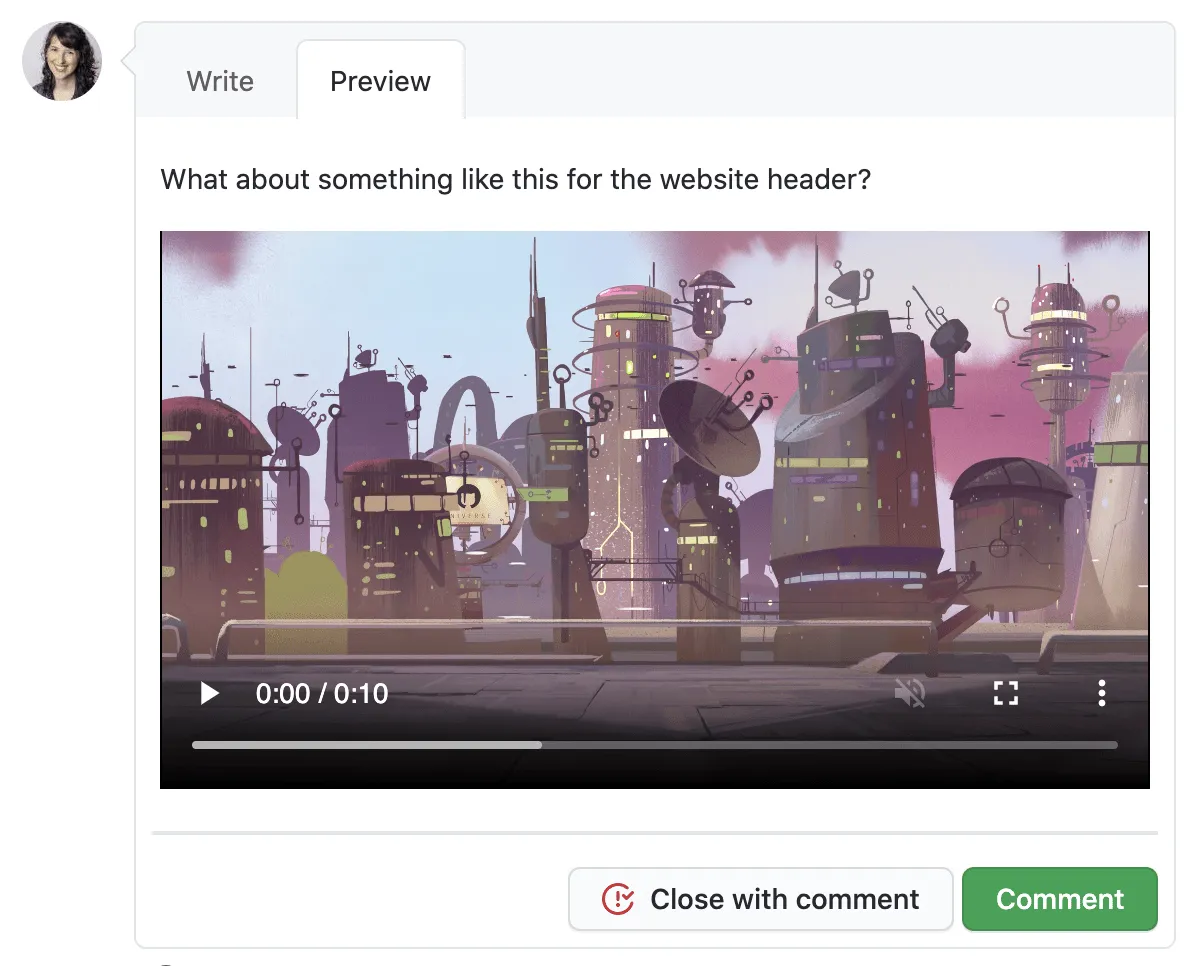
视频上传现已普遍可用
现在您可以在GitHub中任何支持Markdown的地方进行视频上传,包括移动应用程序。
在问题、拉取请求和讨论评论以及存储库Markdown文件(如README)中分享演示、显示复制步骤等。
正如Lauren Brose(GitHub Issues产品经理)所述,这可以帮助:
- 帮助维护者重现错误
- 为审核者提供拉取请求的上下文
- 分享功能的可能形式
- 从任何地方上传您的视频!(现在所有用户都可以从iOS和Android GitHub移动应用程序上传视频)
webm(开放式网络媒体项目)似乎不被直接支持。尽管...如 Garrett LeSage所指出的那样:
Matthew Gregg补充道:如果你将扩展名从
.webm改为.mov(或在.webm之后添加.mov),@GitHub会接受该视频并甚至可以内联显示。
webm在iOS设备上播放吗?这可能是他们软阻止的原因。
2021年2月更新,正如Abhishek Singh在评论和Nat Friedman on Twitter中所指出的:
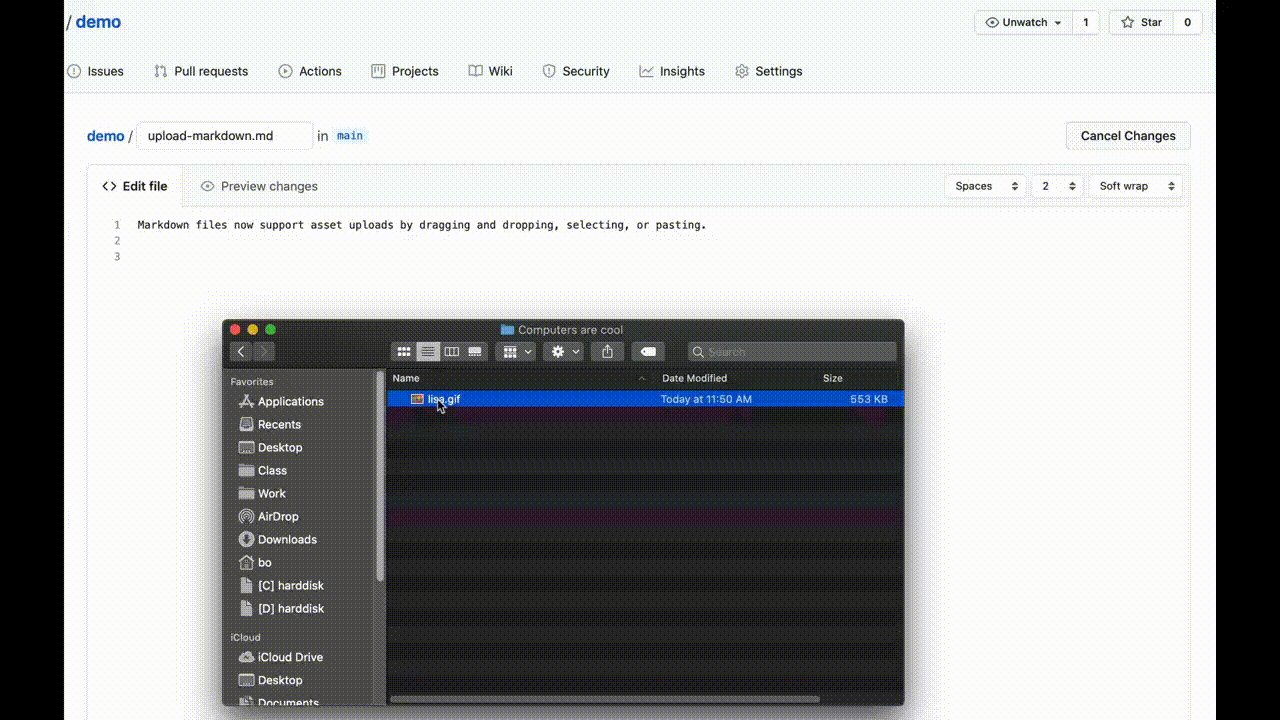
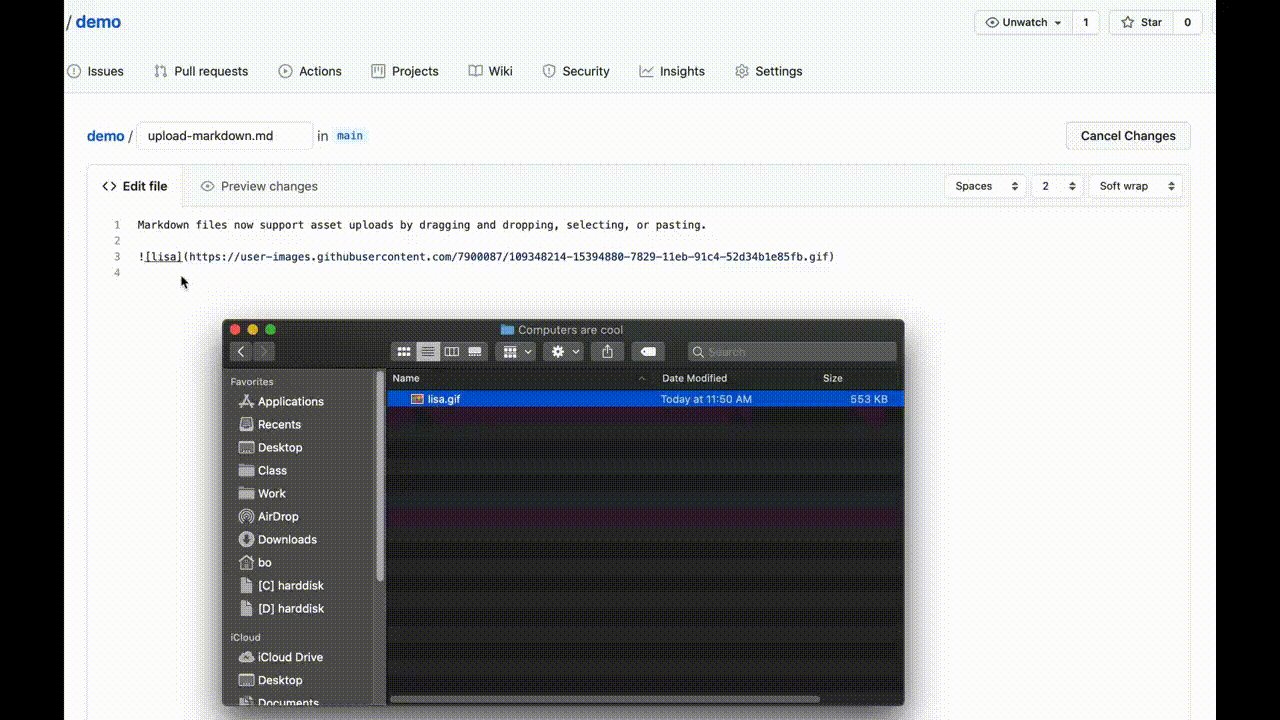
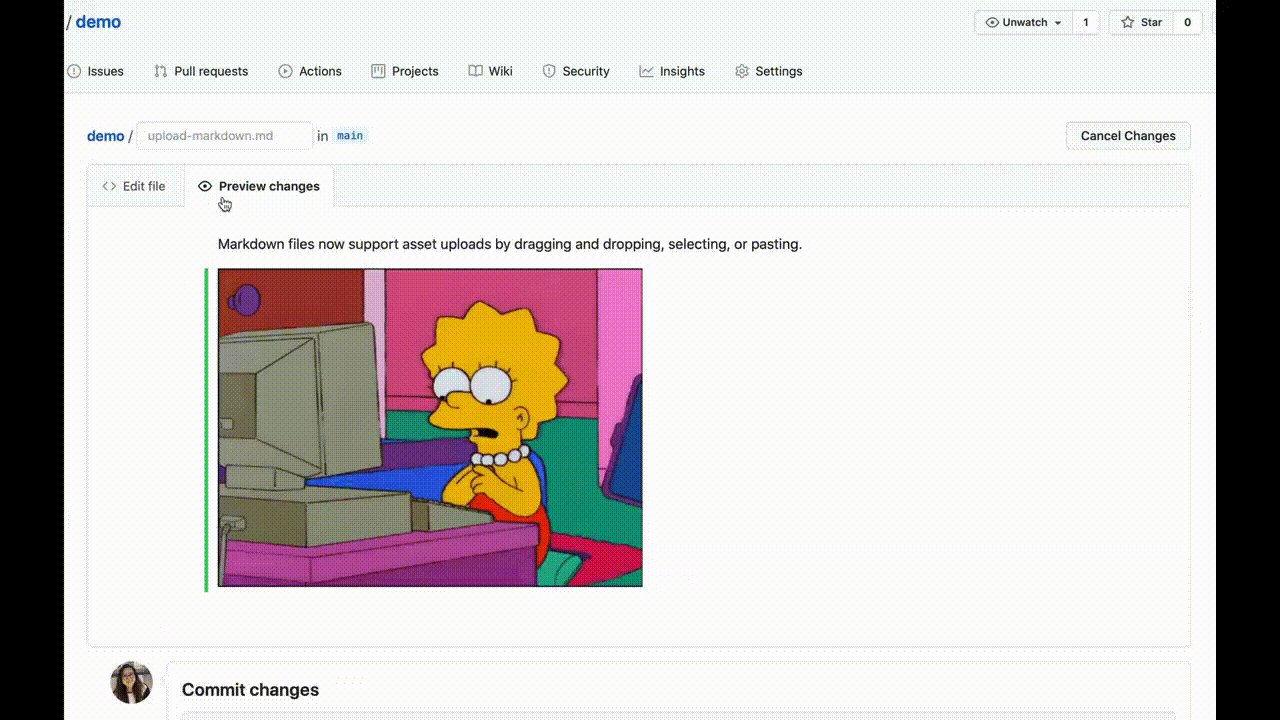
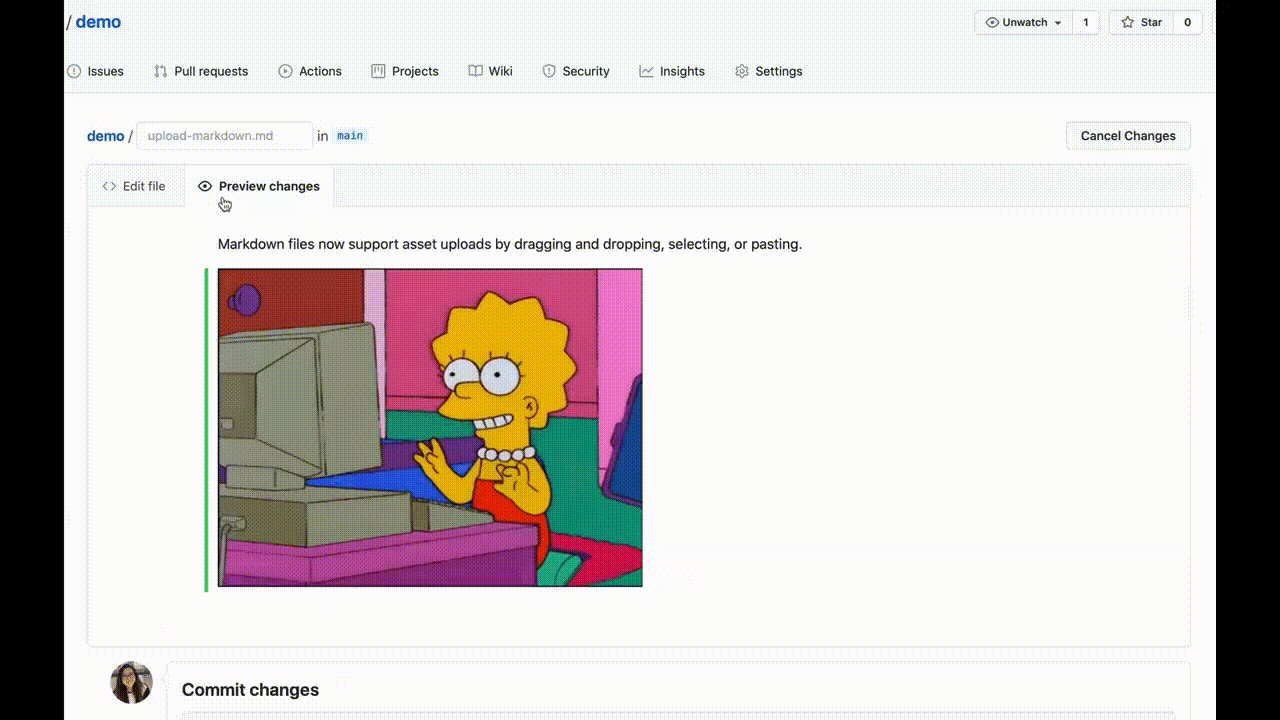
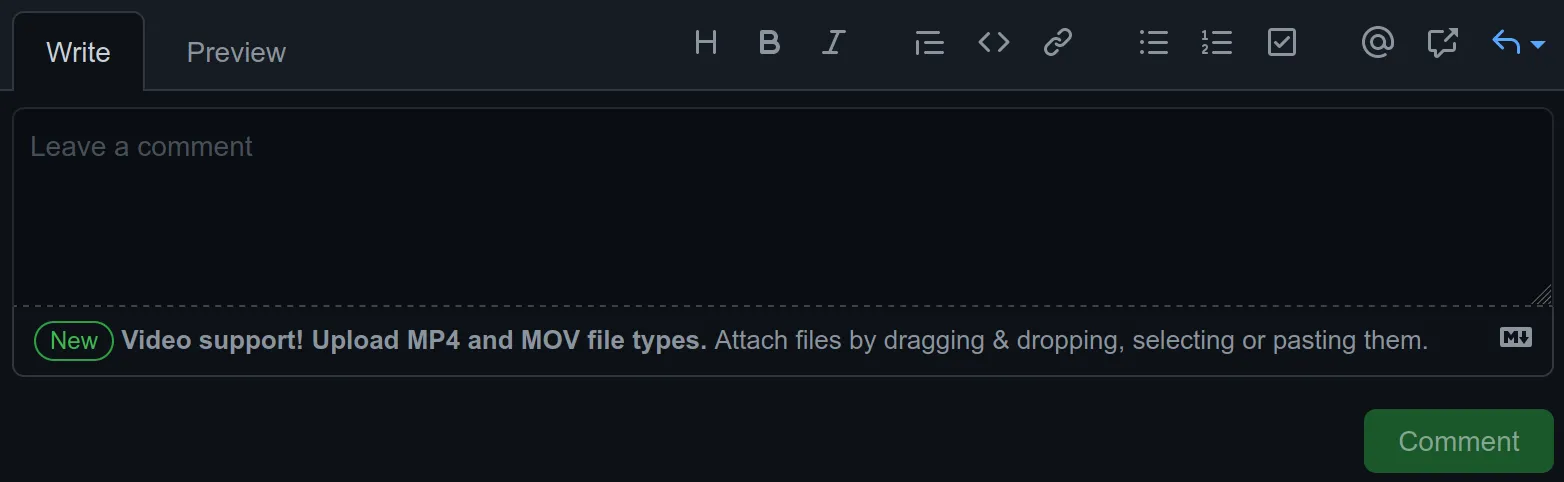
现在你终于可以将图片和视频(mp4、gif)拖放到GitHub上的Markdown文件编辑器中了。
如果你喜欢粘贴,这也是可行的。
在问题和PR中它已经有一段时间了;这里的新支持是在markdown文件中。GitHub企业服务器通常会滞后于http://github.com几个月,但未来的版本中会支持该功能。
Kyle Daigle(GitHub的高级项目主管)补充道:
目前,该文件作为资产存储在存储库外(类似于上传到图像的图像)。
(上传到githubusercontent并在那里存储它。然后在markdown中创建指向上传图像的链接。)团队有兴趣探索将图像添加到仓库中......你需要这样的功能吗?
Sven-Michael Stübe 评论道:
我通常会将图片添加到我的存储库中。特别是如果您将博客作为带有自定义域名的 GitHub 页面进行托管。
但是我认为该功能也会增加许多复杂性。手动添加图片并不麻烦。对于PR和评论,拖放更为重要。
Kyle回答:
对于博客案例(这也是我们考虑将图像上传到仓库的原因),你是完全正确的。
当您不想上传到仓库时,此类拖放对于向README或其他存储库文档添加图像非常有帮助。
自从 2012年初次提出... 以来,该功能已经发展了很长一段时间!
2020年12月更新:请查看 "视频上传公测",其中嵌入了视频(仅嵌入,不是链接/引用)
2010年: "Github Flavored Markdown"不支持任何页面的这种功能:
一个旧的支持线程 "在markdown文件中嵌入YouTube视频" 表示:
使用
pages.github.io, 是的, 在其他地方, 不是.
(注意: 如 "Github顶级项目页面"所述, github.io 是自2013年4月以来用于用户和组织页面的新域名。
该GitHub发布页面在此处呈现)
这可以像语法高亮一样成为一个功能请求。
例如:"在Markdown中使用HTML5视频" (2010年8月):
有没有办法在
README.markdown文件中实现HTML5视频?目前还没有,但我们可能会在未来扩展README的功能。
与此同时,您可以使用GitHub Pages和我们的Wikis来实现此操作。
Benjamin Oakes在评论中确认(2012年5月):
我发送了支持请求。回复是不支持嵌入视频。
31
我将Alexandre Jasmin和Gab Le Roux的答案结合起来,如下:
[](https://www.youtube.com/watch?v=ek1j272iAmc)
演示:
您可以在github上查看此演示。
我在这里使用了gifyoutube,但我建议使用本地gif转换器(例如ffmpeg,请参见),而不是在线转换器。
如果想要直接将屏幕录制为gif,请查看ScreenToGif。
5
不确定为什么没有人提到这种最简单的方法,它在今天(2022年)仍然有效。
你可以在Github的任何地方使用以下语法,包括像Readme.md这样的markdown文件。
<video src='your URL here' width=180/>
如果您想要将两个视频并排显示
caption1 | caption2
:-: | :-:
<video src='video1.mov' width=180/> | <video src='video2.mp4' width=180/>
这适用于mov和mp4视频(已测试)
这是一个Github评论,证明了这个方法是可行的。
9
<video src="https://user-images.githubusercontent.com/126239/151127893-5c98ba8d-c431-4a25-bb1f-e0b33645a2b6.mp4"></video>,这里有一个例子 https://github.com/mfitzp/diffcast - mfitzp<video />会破坏后续的Markdown,正如MRule所提到的。而使用单独的闭合标签<video></video>,视频无法渲染,正如Christian所提到的。如果您的视频已上传到GitHub,则直接使用纯URL似乎可以解决,例如:https://github.com/rybak/atlassian-tweaks/blob/35e4ee3f46b62428f066d6bf56dc6f443fb93d00/README.md#confluence--simple-floating-table-of-contents - andrybak对于简单的动画,您可以使用动态GIF。例如,我在此自述文件中使用了一个。
3
2
只是扩展 @GabLeRoux 的答案:
[<img src="https://img.youtube.com/vi/<VIDEO ID>/maxresdefault.jpg" width="50%">](https://youtu.be/<VIDEO ID>)
这样,您就可以调整 GitHub 存储库中 README.md 文件中缩略图图像的大小。
1
1
 - Jen
- Jen**Before:**
Here is the video of a bug:
https://and-here-comes-the-url
some other text...
所以你将会得到预期结果。
我很久以前就一直在苦苦寻找这个功能了(自从它出现在GitHub上)。直到今天我才找到了!如果没有空行,拖放永远无法让视频正常嵌入,只会显示一个URL。所以,如果你这样做...
**Before:**
Here is the video of a bug:
https://and-here-comes-the-url
some other text...
你将会得到这个结果。
这也适用于在 GH 评论和 GH 上的任何地方添加视频。希望这能帮到你。
Readme.md 内容
### No Content-Blocking vs. Content-Blocking
https://user-images.githubusercontent.com/16564273/125283630-9845d180-e2e6-11eb-8b7d-f30a8f2eae8a.mp4
原文链接
- 相关问题
- 14 无法将imgur上的gif嵌入到github的README.md文件中
- 4 Github:避免同步/拉取README.md文件
- 8 如何将GitHub文件嵌入GitHub Pages博客文章
- 6 如何将README.md转换为Github风格的HTML?
- 7 Github readme.md 对齐图片
- 64 在GitHub的README.md中嵌入JavaScript
- 58 Github:如何将Gist嵌入到README.md中?
- 8 在GitHub README.md中嵌入书签脚本
- 9 GitHub - README.md Windows编辑器?
- 3 Github README.md 和 readme.md - 如何删除一个?








(使用HTML
<video>标签无效。)否则它将被忽略。 - Nor.Z