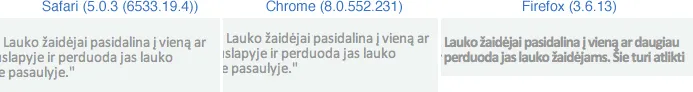
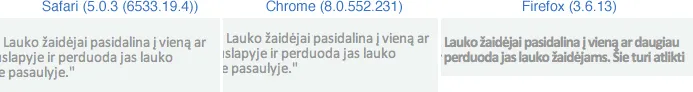
也许有人知道为什么会出现这种情况,以及如何修复它?

p
{
display: block;
margin: 1em 0px;
}
p.description
{
color: #969797;
font-family: Calibri, sans-serif;
font-size: 15px;
font-style: normal;
font-weight: lighter;
letter-spacing: -0.05em;
line-height: 1em;
text-decoration: none;
text-shadow: none;
text-transform: none;
word-spacing: 0em;
}