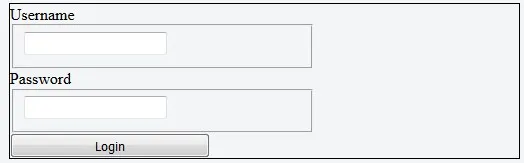
我在HTML表单中居中元素方面遇到了一些问题。这里有一个非常简单的例子:
https://jsfiddle.net/a9cnuypz/
#rectLogin {
margin: auto;
width: 60%;
border-style: solid;
border-width: 1px;
}
#formLogin {
margin: auto;
width: 60%;
display: inline-block;
}
#btn {
margin: auto;
display: inline-block;
width: 200px;
}<div id="rectLogin">
<form id="formLogin">
<div>
<label>Username</label>
<fieldset>
<input type="text" name="username" required>
</fieldset>
<label>Password</label>
<fieldset>
<input type="password" name="password" required>
</fieldset>
<input id="btn" type="submit" value="Login">
</div>
</form>
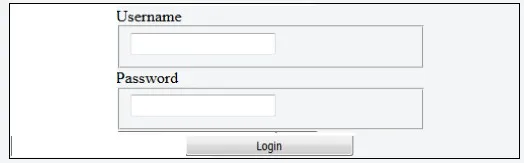
</div> 这是我想要的样子:
这是我想要的样子:
 我不明白我的错误。我已经为相关项目(表单和按钮)设置了宽度和margins=auto,但是没有达到预期的效果。
我不明白我的错误。我已经为相关项目(表单和按钮)设置了宽度和margins=auto,但是没有达到预期的效果。