2个回答
4
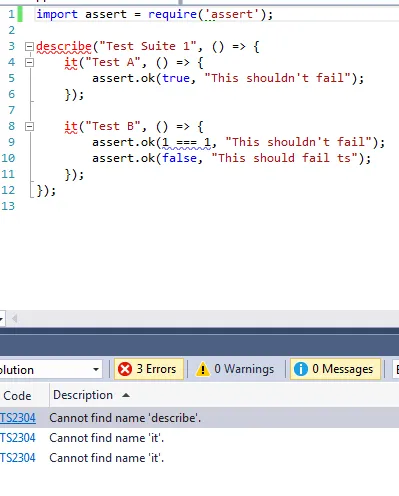
您需要为Mocha添加一个d.ts文件,以便TypeScript编译器可以理解您正在使用的库。有几种方法可以获得此文件:
希望能对您有所帮助。
- 转到http://definitelytyped.org/并浏览Mocha的GitHub repo。看起来您可以在这里找到您想要的文件:https://github.com/borisyankov/DefinitelyTyped/blob/ffceea9dd124d277c4597c7bd12930666ec074c5/mocha/mocha-node.d.ts
- 使用命令行中的tsd(http://definitelytyped.org/tsd/)。这是一个npm包,可以从DefinitelyTyped安装d.ts文件。安装后,请浏览到要添加文件的根目录,并从命令行运行
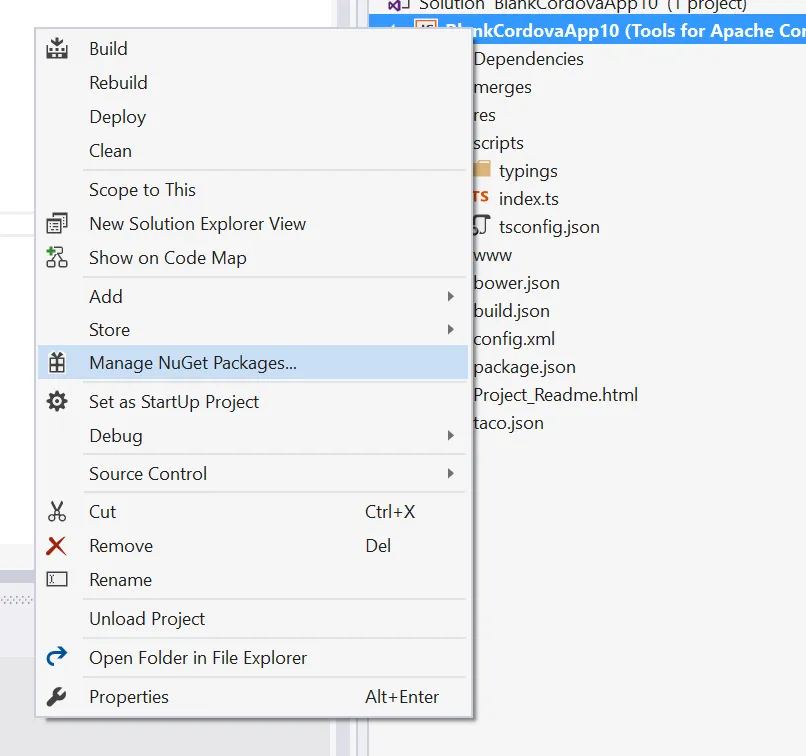
tsd install mocha-node。 - 使用Nuget查找Mocha d.ts文件。首先,单击这里:
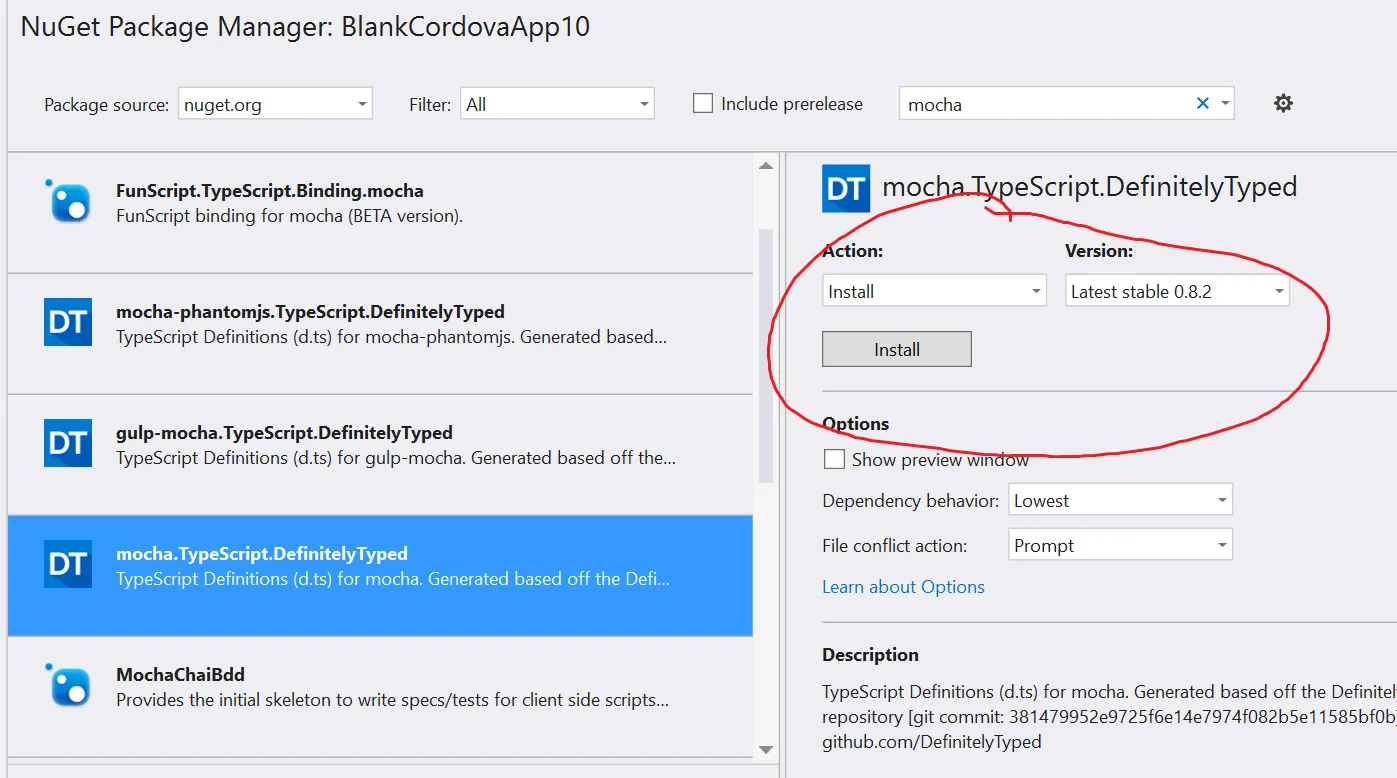
 然后搜索mocha并安装此包:
然后搜索mocha并安装此包: 。
。
希望能对您有所帮助。
- Michael Braude
1
我运行了npm i -D @types/mocha @types/expect,然后在test.ts文件中进行了引用:/// <reference path="./node_modules/@types/mocha/index.d.ts" /> 从来没有明白为什么VS不会自动修复这个问题。 - Patrik Lindström
2
如@Michael Braude所说@Michael Braude所说,导入mocha的d.ts文件,
现在我们可以简单地这样做;
Install mocha and mocha type define by
npm i -D mocha @types/mochaAdd this line in your
*.test.tsfileimport 'mocha'
- FunkySamuel
1
安装@types/mocha包解决了我的问题,而无需导入“mocha”。谢谢! - laszlo-horvath
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 使用Mocha设置TypeScript单元测试
- 12 使用Mocha进行JQuery和TypeScript单元测试时如何修复“$未定义”的错误?
- 13 Mocha单元测试适用于Firebase应用程序。
- 3 VS2015单元测试项目无法找到方法。
- 12 如何使用Visual Studio Code中的Mocha调试TypeScript编写的单元测试
- 7 VS2015预览版+TypeScript 1.3=错误
- 5 VS2015 RTM Angular2/TypeScript问题
- 4 如何在VS2015中手动更新TypeScript
- 32 VS2015 - 更改TypeScript版本
- 38 TypeScript中的单元测试