我正在使用以下代码创建一个UIBarButtonItem。
let rightItem = UIBarButtonItem(title: "➞", style: UIBarButtonItemStyle.Plain, target: self, action: "navigateToViewTwo")
if let font = UIFont(name: "System", size: 25.0) {
rightItem.setTitleTextAttributes([NSFontAttributeName: font], forState: UIControlState.Normal)}
navigationController?.navigationBar.topItem?.rightBarButtonItem = rightItem
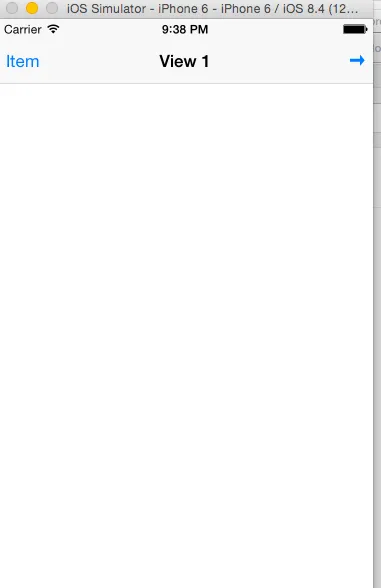
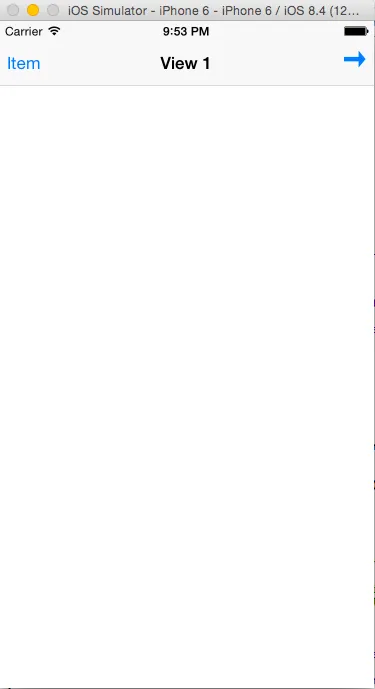
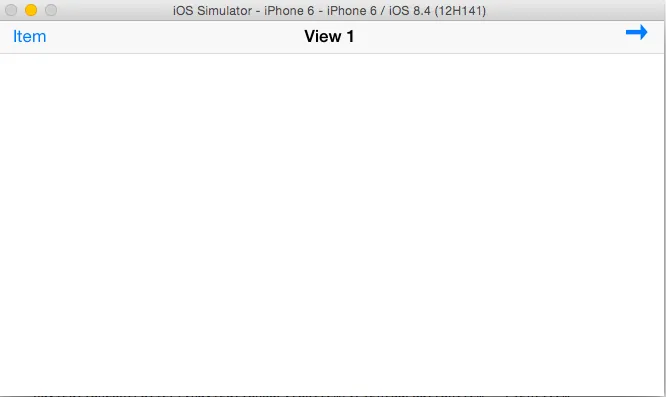
按钮应该显示一个右箭头,它确实显示了。问题是字体不能控制按钮的大小。我得到以下结果: 只有在使用系统字体时才会出现这种情况。我尝试使用Helvetica,结果如下: 箭头确实更大,但也太高了。如果我旋转屏幕,它看起来很糟糕。 箭头太高,看起来不协调。与左侧的Item按钮相比,它看起来如何?那个是拖放的。我该如何调整箭头大小和位置,使其正确地显示在屏幕上?




leftBarButtonItems。 - Ashish KakkadrightBarButtonItem或者leftBarButtonItem。 - Ashish Kakkad