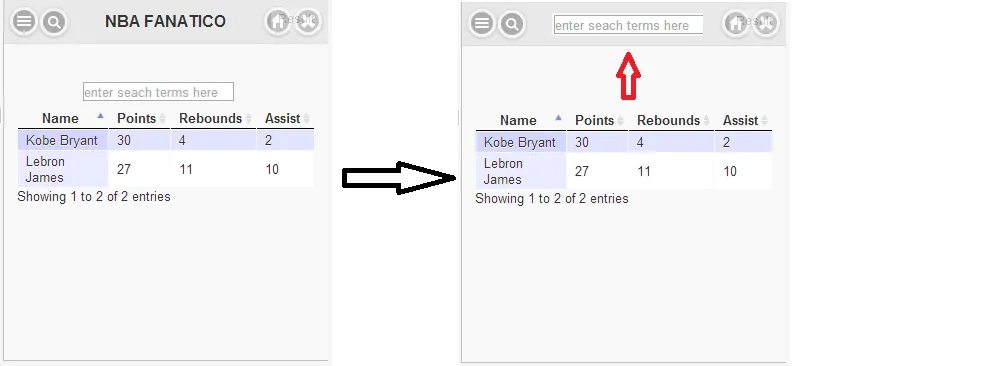
我正在使用 datatables 制作一个简单的表格,并使用自带的搜索按钮来筛选特定搜索查询。目前,我通过点击搜索按钮来切换搜索栏。现在我想将搜索栏移到标题上面,如下图所示。这是JSFIDDLE。
请给予建议。如果问题不好请见谅。

.ui-input-text.ui-body-inherit.ui-corner-all.ui-shadow-inset{
//Tried everything i could nothing worked here lol
}
请给予建议。如果问题不好请见谅。
vertical-align ="top"。这样做就可以了。 - Human Being