是否有一个 Webkit 特有的 CSS 样式,可以控制 input[type=color] 中颜色周围的框的颜色/大小/样式?
我已经设置了输入框的颜色和背景色,以便与我正在使用的旧版 Chrome 和 Firefox 的交叉兼容性填充器配合使用时看起来很好。
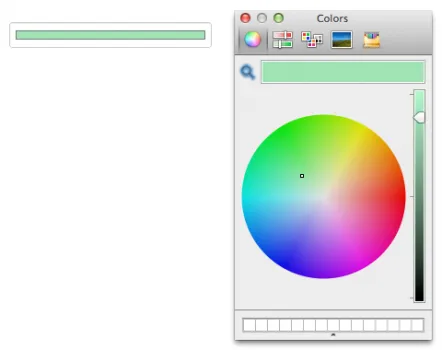
现在 Chrome 实际上有了一个颜色选择器,当输入框的颜色和背景色都设置为相同的颜色时,会在颜色周围留下一个框,这会在输入框中间留下一个1px的灰色框。
是否有一些 CSS 可以摆脱它,通过将该框的宽度设置为 0、将样式更改为none或最坏的情况下将颜色设置为与颜色和背景色相同?
在这个图像中,我指的是白色区域周围和绿色区域外面的灰色框:

我找到了一个解决方法,那就是设置足够高的填充,使框(灰色边框和绿色内容)被压缩到大小为 0。但这真的很 hacky,在 Firefox 中也不好看。