我有一些代码,它向一个元素添加类,然后尝试在1秒后将其删除并添加不同的类。我得到一些非常奇怪的行为,甚至无法在简单的 jsfiddle示例中重现。
这是我所拥有的相关JavaScript代码:
console.log('before destroyed: ' + currentTile.get(0).className);
currentTile.addClass(classes.destroyed);
console.log('after destroyed: ' + currentTile.get(0).className);
setTimeout(function () {
console.log('before blanking: ' + currentTile.get(0).className);
currentTile.removeClass().addClass(classes.blank + ' ui-draggable');
console.log('after blanking: ' + currentTile.get(0).className);
}, 2000);
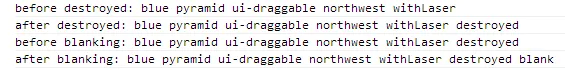
这里是控制台输出:

如您所见,添加destroyed类没有问题,但在setTimeout中调用removeClass()似乎没有任何效果,然后.addClass(classes.blank + ' ui-draggable');工作正常。另外,如果我只传递一个类到removeClass,它也可以正常删除那个类。
如果这是关于上下文或currentTile是错误的元素,那么我认为addClass也会失败吗?有人知道这里发生了什么吗?
额外信息:jQuery最新版本(可能是v.1.9.0),jQuery UI v 1.10.0,Chrome v.24.0.1312.56 m
编辑:问题似乎直接与jQuery UI有关,并且可以在这个fiddle中看到。
编辑2:这被确认为jQuery的bug,并已经修复。
draggable和droppable的调用,但问题仍然存在(元素缺少预期的ui-draggable类)。 - jbabeyremoveClass()函数按预期工作。有人能找出jQuery UI中是什么破坏了这个功能(即使我从未调用过其中的任何方法)吗? - jbabey