我希望 Quill 编辑器能够自动适应父级
我创建了一个
<div> 元素。我创建了一个
<div> 元素,并在其中再次创建了一个 <div> 元素,作为 Quill 编辑器的容器。工具栏会自动生成。我使用 CSS 调整了父级 <div> 元素的大小为 width:50% 和 height:50%,希望所有内容(Quill 编辑器和工具栏)都能适应其中,但是 Quill 编辑器的某些部分超出了父级 <div> 元素。
HTML:
<!-- parent div element, in which quill editor should fit -->
<div id="parent" style="width:50%;height:70%;border:2px solid green">
<!-- Quill editor div -->
<div id="editor">
</div>
</div>
Javascript:
var tool = [[{ 'header': '1' }, { 'header': '2' }], [{ size: ['small', false, 'large', 'huge'] }], ['bold', 'italic', 'underline', 'strike'], [{ 'color': [] }, { 'background': [] }, { 'font': [] }, { 'align': [] }], ['image',]];
var option = {
placeholder: 'Compose an epic...',
theme: 'snow',
modules: {
toolbar: tool
},
bounds:'#parent'
};
var quill = new Quill('#editor', option);
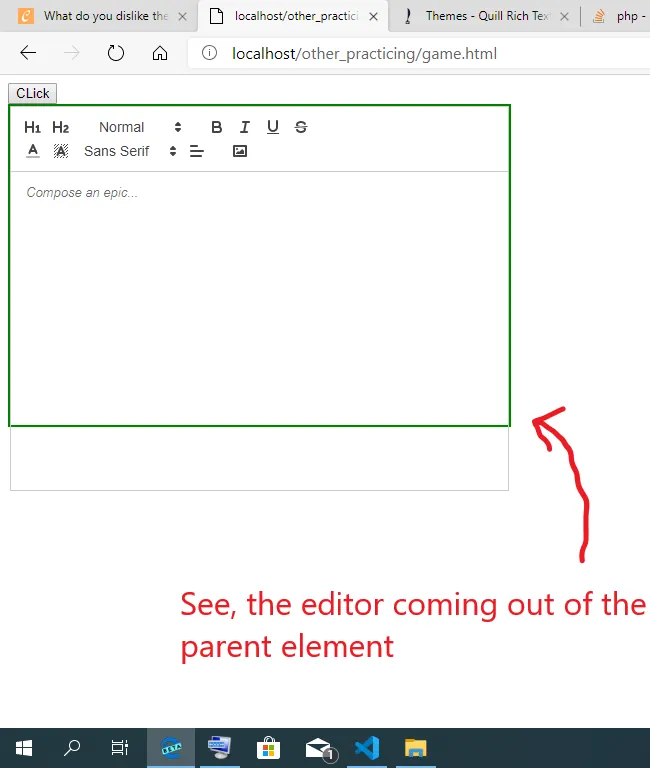
我在父级div周围加了绿色边框,发现编辑器超出了边框范围。请参见截图:
注意:我只想保持父div的大小不变。那么,请告诉我该怎么做? 编辑:我已经将整个代码(html文件)上传到我的服务器(HERE)。问题仍然存在。请检查一下,您可以使用“检查元素”查看整个代码。
height: auto;应用于.ql-container和.ql-editor可以解决这个问题。 - Canica