我遇到了关于 react-dropzone 的问题已经有一段时间了。
首先,让我们通过视频直接了解问题:https://drive.google.com/open?id=1UmWtHbQ9U0LBHxYtZ1YSoXrfsezwH-os 每当我网站上有文件输入时,文件选择窗口会打开两次,这不是无限循环,只是两次。
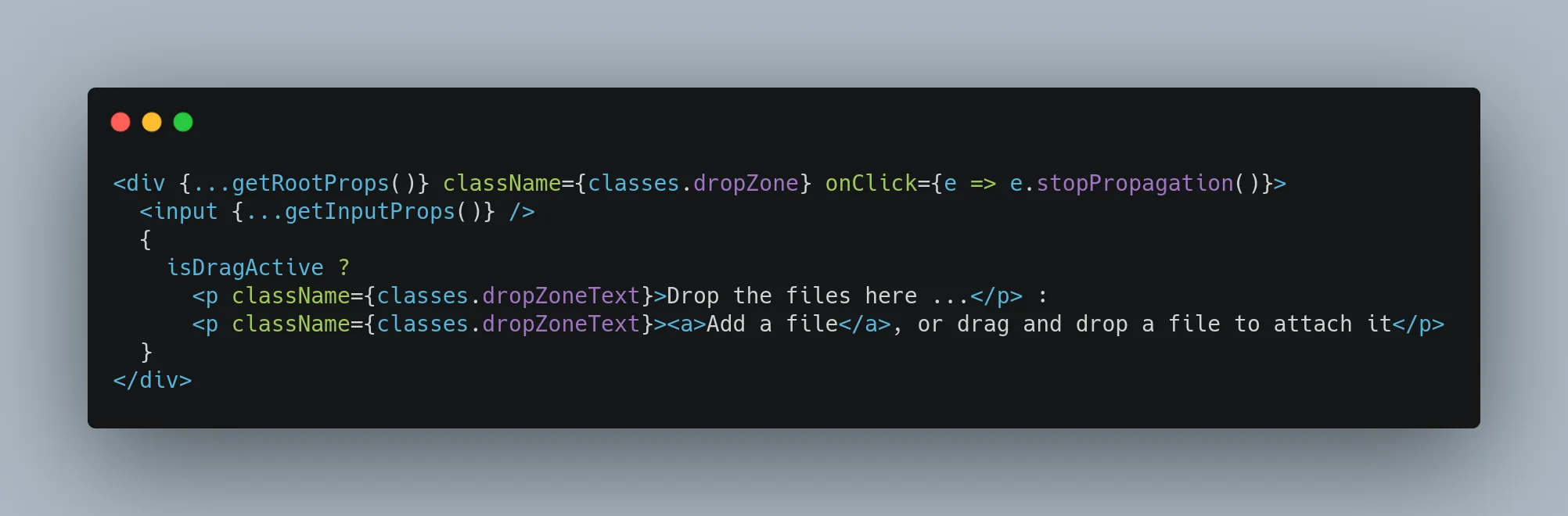
以下是我用于此下拉区域的代码:
每次我放下甚至点击输入框本身时,都会发生不必要的事件。如果需要更多信息,我很乐意分享代码。
首先,让我们通过视频直接了解问题:https://drive.google.com/open?id=1UmWtHbQ9U0LBHxYtZ1YSoXrfsezwH-os 每当我网站上有文件输入时,文件选择窗口会打开两次,这不是无限循环,只是两次。
以下是我用于此下拉区域的代码:
<Dropzone onDrop={this.onDrop.bind(this)}
key={this.state.key}
style={{border: "none"}}>
<div className="input-file">
<label for="file">
<button type="button">Choisissez un fichier</button>
</label>
</div>
<div className={"file-name " + (!this.state.selectedOption ? '' : 'hidden')}>
Aucun fichier choisi
</div>
<div className={"file-name " + (this.state.selectedOption ? '' : 'hidden')}>
{this.state.selectedOption}
</div>
</Dropzone>
每次我放下甚至点击输入框本身时,都会发生不必要的事件。如果需要更多信息,我很乐意分享代码。

preventDefault。 - Kotodid