我遇到了一个关于jquery-ui库中Datetimepicker显示问题的问题。 这是我用于测试的代码:
<input id="datetimepicker3" type="text" />
<script type="text/javascript">
$(document).ready(function () {
$(function () {
$('#datetimepicker3').datetimepicker({
format:'d.m.Y H:i',
inline:true
});
});
});
</script>
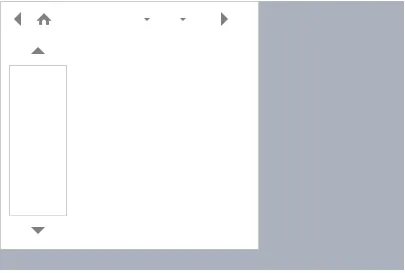
当我移除inline:true时,它的工作表现得很好,但是当我添加inline:true时,我遇到了这个图片的问题。
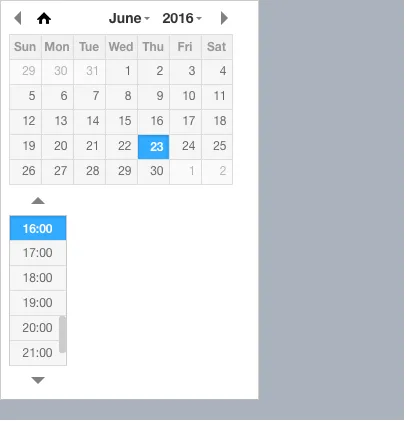
它是空白的或者没有初始化,但是当我点击任何一个按钮,比如"home"按钮或称为today按钮,它再次工作并显示字段,如下一张图片所示。

如何使它在不点击任何东西的情况下可见? 预先谢谢。
编辑:
1- 这是fiddle: https://jsfiddle.net/9t4kgzuf/
2- 移除或添加$(document).ready(function ()是同样的结果。

fiddle或snippet中复制它吗? - Guruprasad J Rao