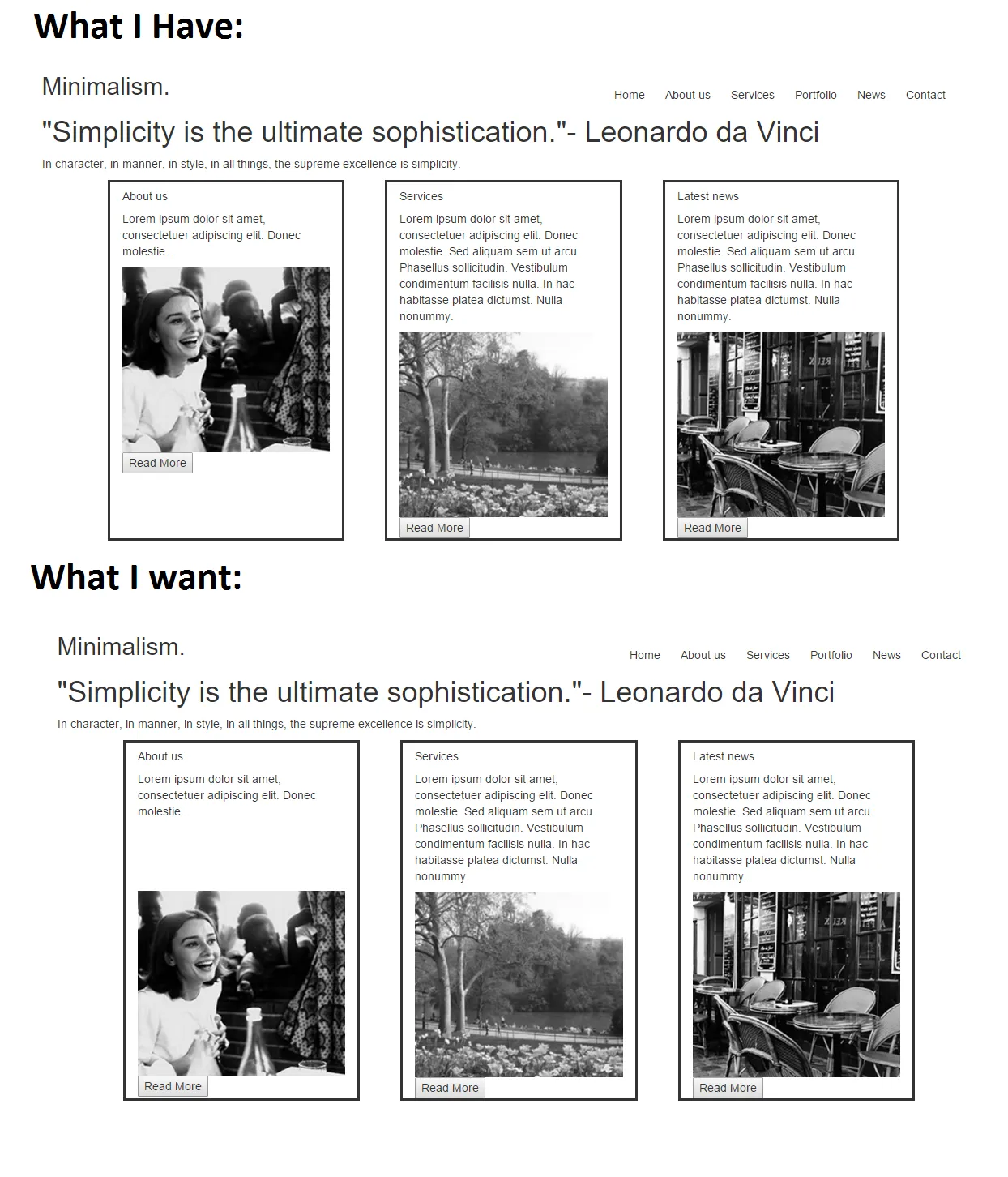
我有一个带有3个子元素的
,但其中一个子元素的文本比其他子元素少,所以图片和按钮会移动。我希望图片的位置不依赖于文本的大小,以便它可以保持与最大子元素图片相同的位置。
父元素
父元素
position: relative;和子元素position: absolute;无法解决问题,因为图片和按钮会重叠。
HTML:
<div id="child">
<h5>About us</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. .</p>
<img class="img-responsive" src="http://www.marijazaric.com/minimalism_responsive/images/picture1.jpg" alt=""/>
<button>Read More</button>
</div>
SASS:
.parent
display: flex
flex-wrap: wrap
justify-content: center
#child
border-style: solid
margin-left: 25px
margin-right: 25px