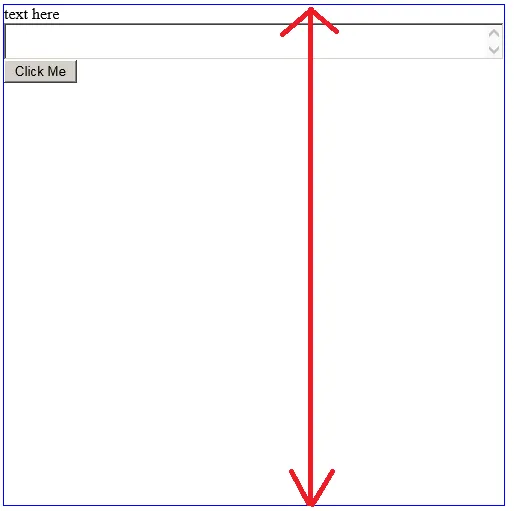
我需要您的帮助。由于某种原因,似乎我的文本区域不想合作。我想做的是将其高度扩展到下面红色箭头所示的DIV剩余空间的100%。但也许我做错了什么。也许有一双新鲜的眼睛会很有帮助。
这里是相关的HTML和CSS:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.content {
width: 500px;
height: 500px;
border: 1px solid blue;
}
textarea {
width: 100%;
height: 100%;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="content">
<div>text here</div>
<div><textarea></textarea></div>
<div><input type="button" value="Click Me"/></div>
</div>
</body>
</html>