我正在开发一个Django网站,并使用Bootstrap/CSS/HTML来获得美观的外观。
我创建了一个导航菜单,我想将我的登录选项卡放在右侧。但是,也许有点傻,我没有得到好的结果:
我的HTML代码看起来像这样:
{% if user.is_authenticated %}
...
display all tabs
...
<ul class="nav navbar-nav navbar-right">
<li><a href="{% url "logout" %}"><span class="glyphicon glyphicon-log-out"></span> Déconnexion </a></li>
{% else %}
<li><a href="{% url "login" %}"><span class="glyphicon glyphicon-log-out"></span> Connexion </align></a></li>
{% endif %}
</ul>
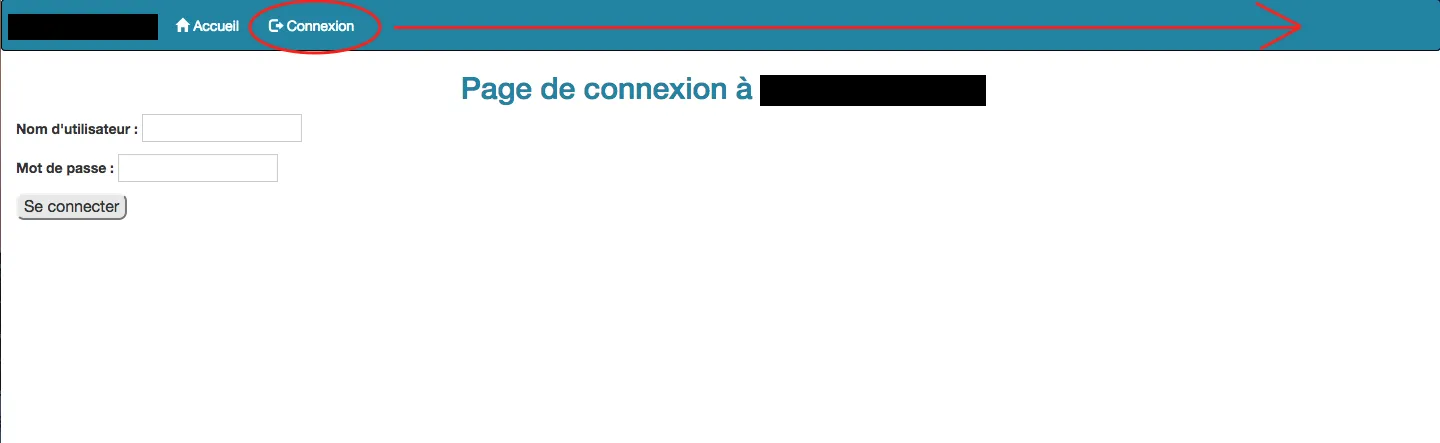
如果用户已连接: 如果用户未连接: 我对HTML/CSS/Bootstrap非常陌生,你有什么想法吗?
谢谢
编辑:
我的整个HTML脚本中有多个
{% user.is_authenticated %}:<!--DOCTYPE html -->
<html>
<head>
{% load staticfiles %}
<title> DatasystemsEC - Accueil </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="{% static 'css/Base.css' %}"/>
</head>
<!-- #################### -->
<!-- Upper navigation bar -->
<!-- #################### -->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="http://www.test.fr/"> Logiciel </a>
</div>
<!-- Home tab -->
<ul class="nav navbar-nav">
<li><a href="{% url "accueil" %}"> <span class="glyphicon glyphicon-home"></span> Accueil </a></li>
<!-- Individual form tab -->
{% if user.is_authenticated %}
<li class = "dropdown">
<a href = "accueil" class = "dropdown-toggle" data-toggle = "dropdown">
<span class="glyphicon glyphicon-baby-formula"></span> Fiches Individuelles
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "{% url "home" %}"> Accueil des fiches individuelles </a></li>
<li><a href = "{% url "form" %}"> Création des fiches individuelles </a></li>
<li><a href = "{% url "searched" %}"> Consultation des fiches individuelles </a></li>
<li><a href = "{% url "edited" %}"> Edition des fiches individuelles </a></li>
<li><a href = "{% url "deleted" %}"> Suppression des fiches individuelles </a></li>
</ul>
</li>
<!-- Birth form tab -->
<li class = "dropdown">
<a href = "accueil" class = "dropdown-toggle" data-toggle = "dropdown">
<span class="glyphicon glyphicon-baby-formula"></span> Actes de Naissance
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "{% url "BChome" %}"> Accueil des actes de naissance </a></li>
<li><a href = "{% url "BCform" %}"> Création d'un acte de naissance </a></li>
<li><a href = "http://localhost:8080/"> Consultation d'un acte de naissance </a></li>
<li><a href = "{% url "BCnotfound" %}"> Edition d'un acte de naissance </a></li>
</ul>
</li>
<!-- Wedding form tab -->
<li class = "dropdown">
<a href = "accueil" class = "dropdown-toggle" data-toggle = "dropdown">
<span class="glyphicon glyphicon-heart"></span> Actes de Mariage
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "{% url "BCnotfound" %}"> Accueil des actes de mariage </a></li>
<li><a href = "{% url "BCnotfound" %}"> Création des actes de mariage </a></li>
<li><a href = "{% url "BCnotfound" %}"> Consultation des actes de mariage </a></li>
<li><a href = "{% url "BCnotfound" %}"> Edition des actes de mariage </a></li>
</ul>
</li>
<!-- Divorce form tab -->
<li class = "dropdown">
<a href = "accueil" class = "dropdown-toggle" data-toggle = "dropdown">
<span class="glyphicon glyphicon-fire"></span> Actes de Divorce
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "{% url "BCnotfound" %}"> Accueil des actes de divorce </a></li>
<li><a href = "{% url "BCnotfound" %}"> Création des actes de divorce </a></li>
<li><a href = "{% url "BCnotfound" %}"> Consultation des actes de divorce </a></li>
<li><a href = "{% url "BCnotfound" %}"> Edition des actes de divorce </a></li>
</ul>
</li>
<!-- Death form tab -->
<li class = "dropdown">
<a href = "accueil" class = "dropdown-toggle" data-toggle = "dropdown">
<span class="glyphicon glyphicon-alert"></span> Actes de Décès
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "{% url "BCnotfound" %}"> Accueil des actes de décès </a></li>
<li><a href = "{% url "BCnotfound" %}"> Création des actes de décès </a></li>
<li><a href = "{% url "BCnotfound" %}"> Consultation des actes de décès </a></li>
<li><a href = "{% url "BCnotfound" %}"> Edition des actes de décès </a></li>
</ul>
</li>
</ul>
{% endif %}
<!-- Connexion tab -->
<ul class="nav navbar-nav navbar-right">
{% if user.is_authenticated %}
<li><a href="{% url "logout" %}"><span class="glyphicon glyphicon-log-out"></span> Déconnexion </a></li>
{% else %}
<li><a href="{% url "login" %}"><span class="glyphicon glyphicon-log-out"></span> Connexion </a></li>
{% endif %}
</ul>
</div>
</nav>
{% block content %}
{% endblock content %}
</html>


Connexion后面有一个</align>标签,可能会产生干扰。 - snanda<align></align>标签,但我找不到方法去做... - Essex