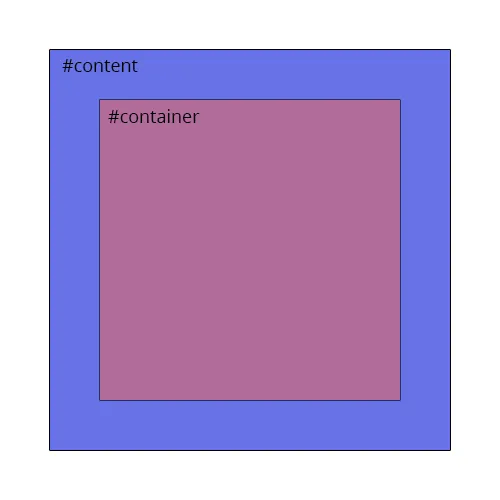
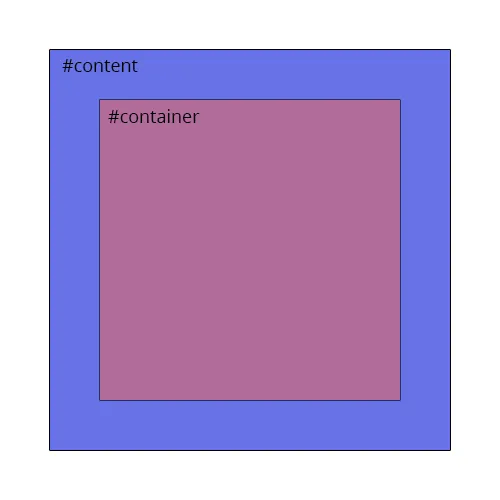
我有一个id为#container的div,里面还有一个id为#content的div。#content div的大小比#container div大,我需要将其水平和垂直居中在#container div内。

我尝试过的CSS如下。
尽管此示例中div的大小是静态值,但高度会随时更改,因此需要一种动态解决方案。

<div id="container">
<div id="content">
</div>
</div>
我尝试过的CSS如下。
#container {
height: 300px;
width: 300px;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
margin: auto;
}
#content {
height: 400px;
width: 400px;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
margin: auto;
}
尽管此示例中div的大小是静态值,但高度会随时更改,因此需要一种动态解决方案。