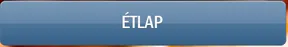
我想创建一个自定义UIButton渐变背景。我附上了一些关于要求的图片。

 但是我的渐变背景不如我所期望的那样。
但是我的渐变背景不如我所期望的那样。
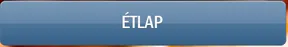
我的问题是如何设置渐变的位置或位置?(从顶部到中心,然后再从中心到底部)。
这是我的代码:

 但是我的渐变背景不如我所期望的那样。
但是我的渐变背景不如我所期望的那样。我的问题是如何设置渐变的位置或位置?(从顶部到中心,然后再从中心到底部)。
这是我的代码:
- (void)setBlueShiningLayer {
CALayer *buttonLayer = self.layer;
[buttonLayer setMasksToBounds:YES];
[buttonLayer setCornerRadius:5.0];
[buttonLayer setBorderWidth:1.0f];
[buttonLayer setBorderColor:[UIColor colorWithRed:153.0f / 255.0f green:153.0f / 255.0f blue:153.0f / 255.0f alpha:1.0f].CGColor];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
[gradientLayer setBounds:self.bounds];
NSArray *colors = [NSArray arrayWithObjects:
(id) [UIColor colorWithRed:129.0f / 255.0f green:151.0f / 255.0f blue:179.0f / 255.0f alpha:0.8f].CGColor, // top
(id) [UIColor colorWithRed:111.0f / 245.0f green:133.0f / 255.0f blue:162.0f / 255.0f alpha:0.4f].CGColor, // center
(id) [UIColor colorWithRed:95.0f / 245.0f green:118.0f / 255.0f blue:151.0f / 255.0f alpha:0.4f].CGColor, // center
(id) [UIColor colorWithRed:75.0f / 245.0f green:99.0f / 255.0f blue:133.0f / 255.0f alpha:0.8f].CGColor, // bottom
nil];
[gradientLayer setPosition:CGPointMake([self bounds].size.width / 2, [self bounds].size.height / 2)];
[gradientLayer setColors:colors];
[buttonLayer insertSublayer:gradientLayer atIndex:0];
[self setTitleColor:[UIColor colorWithRed:0.0f green:0.0f blue:0.0f alpha:1.0f] forState:UIControlStateNormal];
[self setTintColor:[UIColor colorWithRed:0.0f green:0.0f blue:0.0f alpha:0.3f]];
}