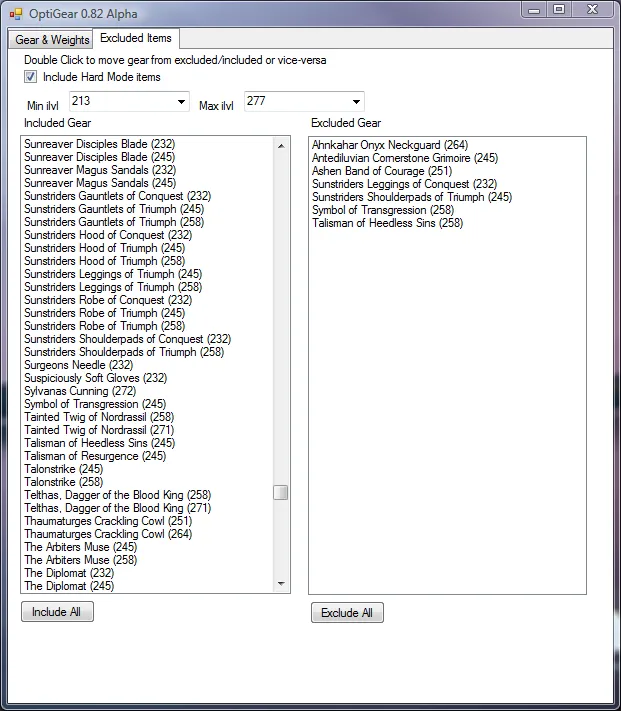
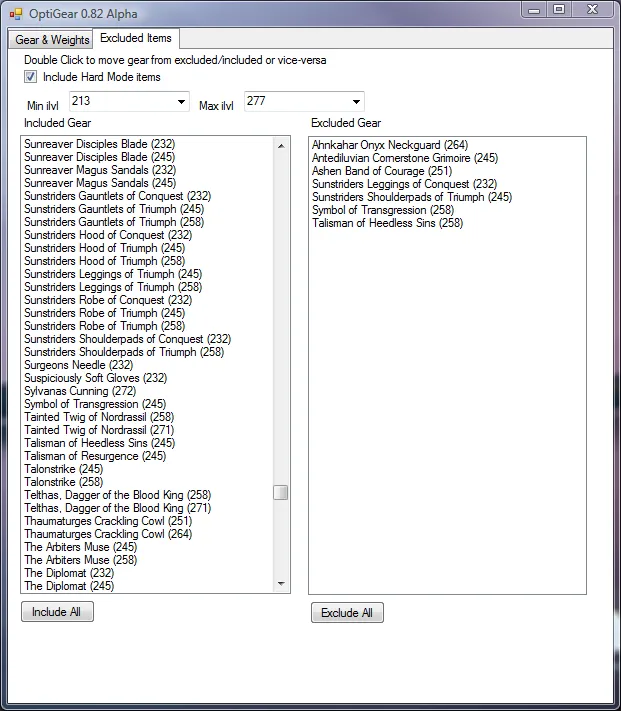
我正在试图弄清楚这种东西的名称,并最终了解如何在Web浏览器中创建它。 它看起来像这样(我想到的第一个应用程序的屏幕截图):

我要找的具体组件/模式是代表从集合中包含/排除项的两个列表框(“已包括的齿轮”和“已排除的齿轮”)。 我并不是真的在寻找WPF名称(如果有的话),但这可能会有帮助。
如果有的话,我正在寻找此元素的名称,并且如果您真的想让我开心,您可以指向在浏览器中制作其中一种的jQuery或YUI方法。
我正在试图弄清楚这种东西的名称,并最终了解如何在Web浏览器中创建它。 它看起来像这样(我想到的第一个应用程序的屏幕截图):

我要找的具体组件/模式是代表从集合中包含/排除项的两个列表框(“已包括的齿轮”和“已排除的齿轮”)。 我并不是真的在寻找WPF名称(如果有的话),但这可能会有帮助。
如果有的话,我正在寻找此元素的名称,并且如果您真的想让我开心,您可以指向在浏览器中制作其中一种的jQuery或YUI方法。
我认为这种控件没有“官方”名称,通常被称为“双列表”,甚至更常见的是“你有两个框,可以在其中移动东西”的东西。
这里有一个jQuery插件:https://github.com/Geodan/DualListBox
在设计界面中,一个UI模式集合中,詹妮弗·蒂德维尔称之为列表生成器。在学术文献和行业 资源中,"双重列表"和"列表生成器"似乎都是公认的名称,甚至在SO上出现在这篇评论和Web长清单UI模式帖子中。
我不知道是否有一个打包的jQuery组件,但DZone有一篇文章介绍如何使用jQuery自己制作:An HTML List Builder: A Study in Applying jQuery
我还发现了一个不同的列表构建器模式,它采用了非常不同的方法来解决同样的核心问题。
这些和其他类似的设计模式目录中的模式可能会给你启示,让你找到攻击问题的其他方法。个人而言,我一直认为“双重列表”模式是一个有点儿欺骗性的东西,我们已经有更好的替代方案......几十年了 :-)
更新:我刚刚偶然发现这个模式也被标记为"swaplist",在Tklib中称为"Disjoint listbox",在[incr Widgets] Tk“超级小部件”库中。因此,您可以在Perl/Tk,Tkinter,Ruby/Tk以及“任何(其他)精美的(Tk)小部件都可以找到。”
更新:(2021年)Material-UI React组件库将此模式称为"转移列表"或"穿梭框"。我没有在Material Design规范中找到相关参考,因此这可能是组件库作者的创新。
这实际上是一个升级版的多选列表。因为只有两种状态,即“包含”(已选中)和“排除”(未选中)。有一个相当不错的多选小部件,可以将已选和未选项目分成两列,并允许您在它们之间拖放:
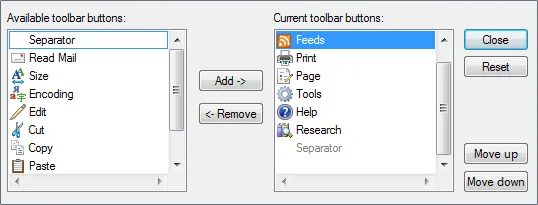
并不是说Microsoft UXGuide是权威的或者完整的,但是他们将这个概念称为列表构建器。

我一直认为它被称为累加器,但是在谷歌上很难找到支持这一说法的内容。以下是一个关于UI可用性的晦涩哲学研究论文中提到它的例子。
图4-1展示了一个重新定向规则应用于累加器部件(即将项目从可能值列表的左侧传输到积累选择项目的右侧列表)的示例。
还有在一些1998年的学生项目中提到。
我一直将它们称为“航天飞机组件”,因为你在来回传递信息 - 看起来这是相当普遍的。只是觉得我应该把它加到可能性列表中。
http://javascript.internet.com/miscellaneous/move-dual-list.html
http://www.hscripts.com/scripts/JavaScript/move-list.php
http://viralpatel.net/blogs/2009/06/listbox-select-all-move-left-right-up-down-javascript.html
http://kgaddy.com/jqueryMoverBoxes/
实现通常允许您进行多选并一次性移动所有选定的项目。
另一种变体是启用双击以导致移动。