我正在使用JavaScript InfoVis Toolkit(http://thejit.org/)并尝试使用
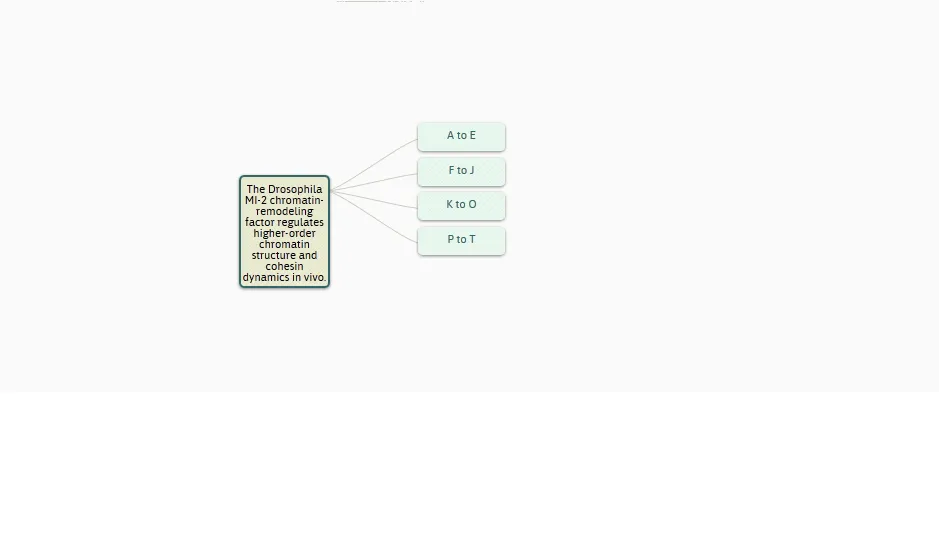
有人知道如何打印标签吗?任何帮助都将不胜感激。我附上了图形的手动截图以及打印时得到的图像。
是的-我确实看到了问题here - 但它没有回答我的问题,因为我们不能使用“Native”标签,因为我们会进行一些即时样式处理。
HTML代码:
canvas.toDataURL("image/png")打印我的扩展空间树可视化。虽然这对我的ForceDirected图表有效,但在SpaceTree中,我们的标签在单独的DIV中,因此当我打印图像时,我得到一个空白的图表。有人知道如何打印标签吗?任何帮助都将不胜感激。我附上了图形的手动截图以及打印时得到的图像。
是的-我确实看到了问题here - 但它没有回答我的问题,因为我们不能使用“Native”标签,因为我们会进行一些即时样式处理。
HTML代码:
<div id="infovis" style="height: 412px;">
<div id="infovis-canviswidget" style="position: relative; width: 800px; height: 412px;">
<canvas id="infovis-canvas" width=800" height="412" style="position: absolute; top: 0px; left: 0px; width: 800px; height: 412px;"></canvas>
<div id="infovis-label" style="overflow: visible; position: absolute; top: 0px; left: 0px; width: 800px; height: 0px;">
-- Labels are in here --
</div>
</div>
</div>
手动截图 空白打印图像
空白打印图像