我是jQuery的新手。我正在尝试在我的项目中创建一个搜索框功能。我创建了一个包含城市名称的div,希望它在单击按钮时显示。我能够使用jQuery的slideToggle()方法在按钮的单击事件中隐藏和显示该div。
但是当div被显示时,页面上的其他内容会受到干扰,这不是我所期望的行为。
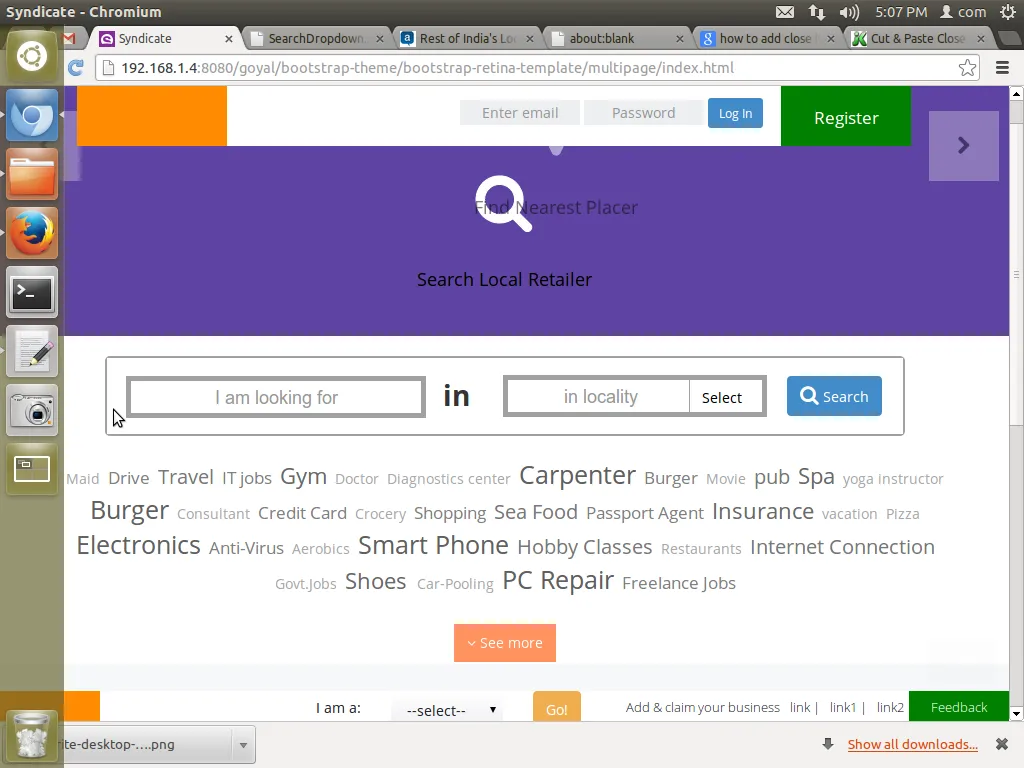
以下是显示该div之前的页面:

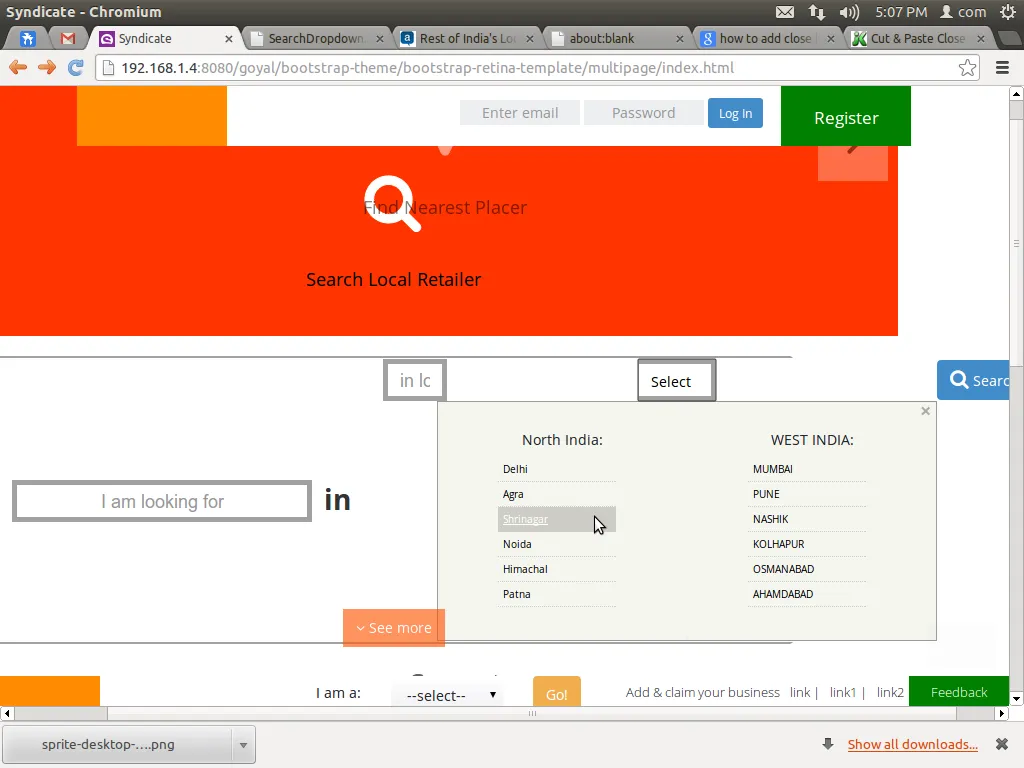
以下是显示该div后的页面:

现在我希望将此div显示为弹出窗口,以便它不会干扰页面上的其他内容。
以下是HTML中搜索框部分的代码:
<!--start SearchBox section-->
<section id="searchbox"style="background:white">
<div class="container" style="margin-top:0px;">
<div class="row">
<div class="col-lg-12">
<form style="">
<center>
<div id="SearchBoxBorder" style="background:white;border:2px solid #a1a1a1;border-radius:5px;margin-top:20px;width:800px;">
<table id="mytable" >
<td style="width:300px;background:white;">
<center> <div class="form-group">
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="I am looking for"
style="border-width:5px;background:white; margin-top:17px; margin-left:15px; margin-right:10px;width:300px;
border-style:solid;border-width:5px;border-color:#a1a1a1;font-family:Arial,Helvetica,sans-serif;height:42px; font-size:18px;">
</div></center>
</td>
<td style="width:50px ;text-align:right;background:white;"> <center><strong> in</strong></center> </td>
<td style="width:400px;background:white;">
<center>
<div class="input-group">
<input type="text" class="form-control" placeholder="in locality"
style="border-width:5px;background:white; margin-top:0px; margin-left:10px; margin-right:20px;width:;font-size:18px;
border-style:solid;border-width:5px;border-color:#a1a1a1;font-family:Arial,Helvetica,sans-serif;height:42px;">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" id="dropdownBtn"
style="background:white;border-top-width:5px;border-right-width:5px;border-bottom-width:5px;border-left-width:1px;
border-color:#a1a1a1;height:42px;border-radius:0px;text-align:center;color:black; margin-right:20px;">Select<span class="caret"></span></button>
<!--City dropdown -->
<div class="SearchCities">
<div id="outer" style="">
<div id="innerLeft" style="">
<h5 >North India:</h5>
<ul class="city" type="none";>
<li><a>Delhi</a></li>
<li><a>Agra</a></li>
<li><a>Shrinagar</a></li>
<li><a>Noida</a></li>
<li><a>Himachal</a></li>
<li><a>Patna</a></li>
</ul>
</div>
<div id="innerRight" style="">
<a class="close">×</a>
<h5>West India:</h5>
<ul class="city" type="none";>
<li><a>Mumbai</a></li>
<li><a>Pune</a></li>
<li><a>Nashik</a></li>
<li><a>Kolhapur</a></li>
<li><a>Osmanabad</a></li>
<li><a>Ahamdabad</a></li>
</ul>
</div>
</div><!--/outer-->
</div><!--/SearchCities-->
</div><!-- /btn-group -->
<button type="button" class="btn btn-primary" style="margin-right:20px;"><i class="icon-search" style="font-size:20px"></i> Search</button>
</div><!-- /input-group -->
</center>
</td>
</table>
</center>
</form>
</div><!--/col-lg-12-->
</div><!--/row-->
</div><!--/end of container-->
</section>
<!--End of SearchBox section-->
以下是我的jQuery代码:
$(document).ready(function(){
$(".SearchCities").hide();
$("#dropdownBtn").click(function(){
$(".SearchCities").slideToggle();
});
});
欲了解更多我想做的事情,请访问:askme.com,在顶部看到一个搜索框并点击印度其他地区。
所以请您帮助我实现这个目标好吗?
先行致谢。
position: absolute。 - Bojangles