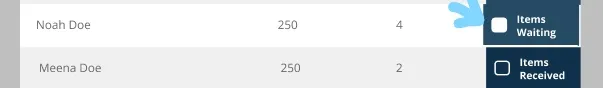
我有一张屏幕截图,我已经在HTML/CSS中复制了它。
我已为上面的截图创建了fiddle。该fiddle的工作方式是当我点击等待项目文本时,它会变成收到项目文本,反之亦然。现在,我已在我的Angular组件中使用了fiddle中提到的代码。我在代码中使用的Angular组件片段如下所示:
HTML:
<tr>
<td class="left">Fred Doe's Guest 1</td>
<td class="number1">250</td>
<td class="table1">2</td>
<td class="right-itemswaiting" (click)="textChange()">
<div class="fold" data-filled="true">
<div class="square white"></div>
<span class="items-text">Items Waiting</span>
</div>
</td>
</tr>
Typescript:
export class AdminManageAttendeesComponent implements OnInit
{
constructor() { }
ngOnInit() {
}
textChange(){
$(document).on('click', '.fold', function(e) {
var filled = !($(this).data('filled'));
$(this).data('filled', filled);
$(this).find(".items-text").text(filled ? "Items Waiting" : "Items Received");
$(this).find(".square").toggleClass("white", filled);
});
}
}
问题陈述:
上述的示例代码运行良好,但当我在我的Angular组件中使用它时,文本更改需要双击才能生效,而在示例代码中只需要单击即可。
我不确定如何在Angular中创建示例代码,否则我可以更容易地展示实际情况。
我想知道需要对上述代码进行哪些更改,以便文本更改只需要单击即可生效。