为了让我的应用程序看起来一致,我定义了一个全局风格,适用于所有的元素,如下所示:
MainSkin.xaml
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="5,0,5,0"/>
</Style>
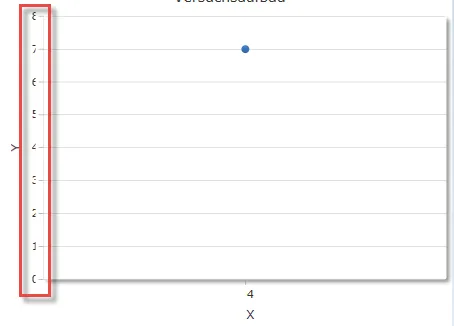
很不幸,这会破坏我使用的图表元素(来自外部Visifire库),并且裁剪一些文本元素(在屏幕截图中用红色矩形标记):

View.xaml
xmlns:vc="clr-namespace:Visifire.Charts;assembly=WPFVisifire.Charts"
<vc:Chart>
<vc:Chart.Titles>
<vc:Title Text="SomeTitle" />
</vc:Chart.Titles>
<vc:Chart.AxesX>
<vc:Axis Title="X" TitleFontSize="12" />
</vc:Chart.AxesX>
<vc:Chart.AxesY>
<vc:Axis Title="Y" TitleFontSize="12"/>
</vc:Chart.AxesY>
</vc:Chart>
通过测试我知道TextBlock样式的Margin设置导致了这个问题。我猜测,在Chart元素内部的某个地方,他们使用了一个受到我的样式影响的TextBlock。
我该如何告诉Xaml中的Chart元素及其子元素忽略全局的TextBlock样式?
我尝试将Chart样式设置为null,但没有成功。
注意事项:
- 我不想编辑在Chart中使用的外部源代码
- 我不想使用带有我的样式x:Key