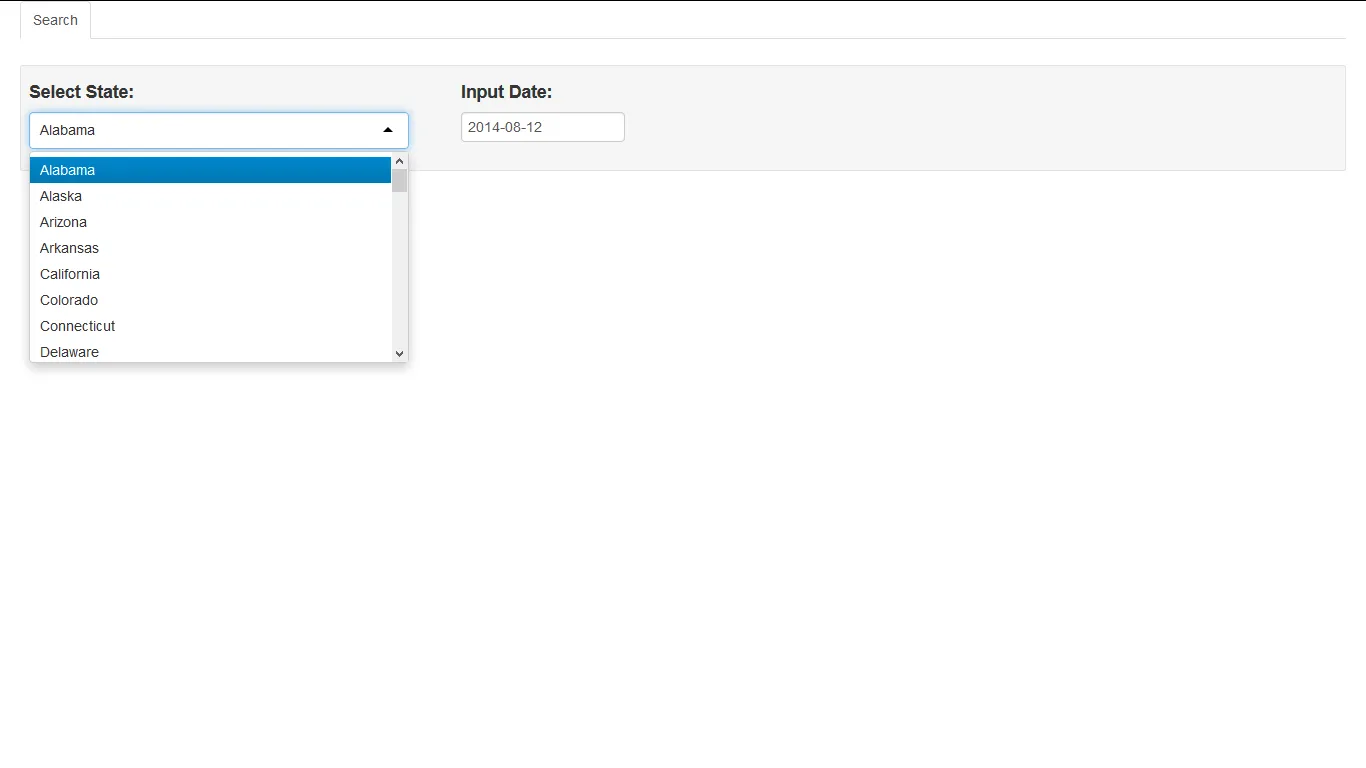
这是我 Shiny UI 的简化版。我的问题在于 SelectizeInput 中的下拉菜单被隐藏了。需要不停地向下滚动,有点繁琐。而且,它看起来并不太好。我已经尝试过修改 z-index 属性使其置于最前面,但未能成功。
这是我的代码:
library(shiny)
runApp(list(
ui = fluidPage(
tabsetPanel(id = "tabs",
tabPanel("Search",
fluidRow(
column(12,
inputPanel(
selectizeInput("s1", h4("Select State:"),
choices = state.name),
tags$head(tags$style(".selectize-control.single { width: 400px; z-index: 1; }")),
dateInput("day", h4("Input Date:"), value = Sys.Date())
)
)
)
)
)),
server = function(input,output,session)
{
})
)
基本上,我想让SelectizeInput菜单像DateInput日历一样显示在顶部。
感谢您的帮助!
卡洛斯