我有一个UITableView,它没有占满整个视图。大约两倍于UITableView的视图大小。
然后,我从“Object Library”添加了“Search Bar and Search Display Controller”到UITableView中。因此,可视化地说,搜索栏出现在屏幕中心。
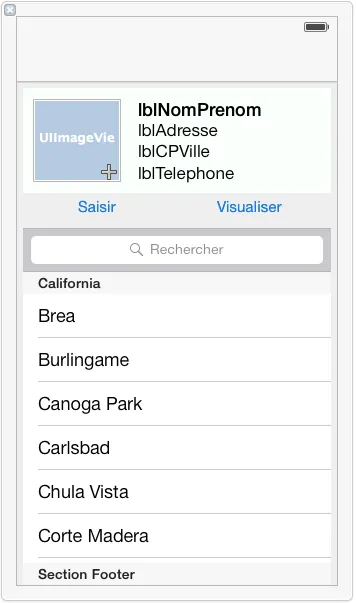
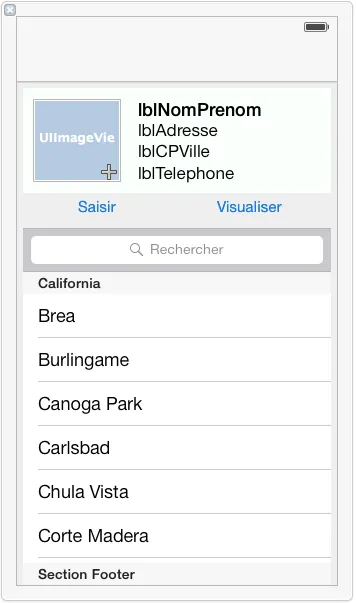
这是我的视图:

我的问题:当我点击搜索框进行搜索时,搜索栏会跑到视图顶部,取代导航栏!而且转换非常糟糕...我该如何限制搜索栏保持在其初始位置?
我有一个UITableView,它没有占满整个视图。大约两倍于UITableView的视图大小。
然后,我从“Object Library”添加了“Search Bar and Search Display Controller”到UITableView中。因此,可视化地说,搜索栏出现在屏幕中心。
这是我的视图:

我的问题:当我点击搜索框进行搜索时,搜索栏会跑到视图顶部,取代导航栏!而且转换非常糟糕...我该如何限制搜索栏保持在其初始位置?
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
CGRect tableViewFrame = self.tableView.frame;
tableViewFrame.origin.y = tableViewFrame.origin.y - self.yourHeaderView.bounds.size.height;
[UIView animateWithDuration:0.25
animations:^{ self.tableView.frame = tableViewFrame; }];
}
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar {
CGRect tableViewFrame = self.tableView.frame;
tableViewFrame.origin.y = tableViewFrame.origin.y + self.yourHeaderView.bounds.size.height;
[UIView animateWithDuration:0.25
animations:^{ self.tableView.frame = tableViewFrame; }];
}
简单来说,您只需根据表视图的高度将其框架移动到视图上。 动画使其更加平滑和清晰。