我在我的操作栏中有一个导航列表,它具有深色背景。但是弹出菜单具有白色背景。
因此,我想要实现的是,在操作栏内的项目文本颜色为白色,而菜单弹出窗口中的项目文本颜色为黑色。
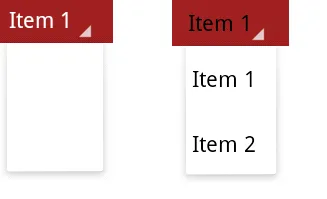
这是两个已经得到的示例:

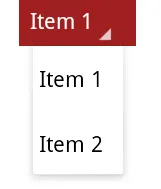
这是应该看起来的样子:

有人知道解决方案吗?
这是我的列表导航代码:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, new String[] { "Item 1", "Item 2" });
getSupportActionBar().setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
getSupportActionBar().setListNavigationCallbacks(adapter,
new ActionBar.OnNavigationListener() {
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
return true;
}
});
getSupportActionBar().setSelectedNavigationItem(0)
这是我工作中使用的样式集合。
<style name="CustomTheme" parent="@style/Theme.customized">
<item name="actionBarStyle">@style/Widget.Styled.ActionBar</item>
<item name="android:actionBarStyle">@style/Widget.Styled.ActionBar</item>
<item name="actionDropDownStyle">@style/CustomSherlockDropDownNav</item>
<item name="android:actionDropDownStyle">@style/CustomSherlockDropDownNav</item>
<!-- didn't work: https://dev59.com/PGjWa4cB1Zd3GeqPqGEk
<item name="android:spinnerDropDownItemStyle">@style/custom.Widget.DropDownItem.Spinner</item>
<item name="spinnerDropDownItemStyle">@style/custom.Widget.DropDownItem.Spinner</item>
-->
<!-- didn't work: https://dev59.com/ymgu5IYBdhLWcg3wOUq-
<item name="android:actionBarWidgetTheme">@style/custom.actionBarWidgetTheme</item>
<item name="actionBarWidgetTheme">@style/custom.actionBarWidgetTheme</item>
-->
<!-- didn't work: http://android-developers.blogspot.de/2011/04/customizing-action-bar.html
<item name="android:dropDownListViewStyle">@style/CustomDropDownListView</item>
<item name="dropDownListViewStyle">@style/CustomDropDownListView</item>
-->
....
</style>
<style name="custom.actionBarWidgetTheme" parent="@style/Theme.Sherlock.Light.DarkActionBar">
<item name="android:spinnerDropDownItemStyle">@style/custom.Widget.DropDownItem.Spinner</item>
</style>
<style name="custom.Widget.DropDownItem.Spinner" parent="@style/Widget.Sherlock.DropDownItem.Spinner">
<item name="android:textAppearance">@style/custom.TextAppearance.Widget.DropDownItem</item>
</style>
<style name="custom.TextAppearance.Widget.DropDownItem" parent="@style/TextAppearance.Sherlock.Widget.DropDownItem">
<item name="android:textColor">#00A000</item>
</style>
<style name="CustomDropDownListView" parent="android:style/Widget.Holo.ListView.DropDown">
<item name="android:textColor">#00A000</item>
<item name="android:textSize">8dip</item>
</style>
<style name="CustomSherlockDropDownNav" parent="@style/Widget.Sherlock.Light.Spinner.DropDown.ActionBar">
<item name="android:popupBackground">@drawable/menu_dropdown_panel_customtab</item>
<item name="android:background">@drawable/spinner_background_ab_customtab</item>
</style>
然而,没有任何东西起作用。
textAppearance;请参见我的评论)。我建议您查看ActionBarSherlock,因为您可以快速查找链接的样式源。后来,我将我的实现更改为Android-Developer的解决方案,因为我的应用程序中有多个Spinner。 - Trinimon