我正在使用IE11浏览器,在我的网页上无法使用rgba,而有些网站可以使用,我不明白为什么。
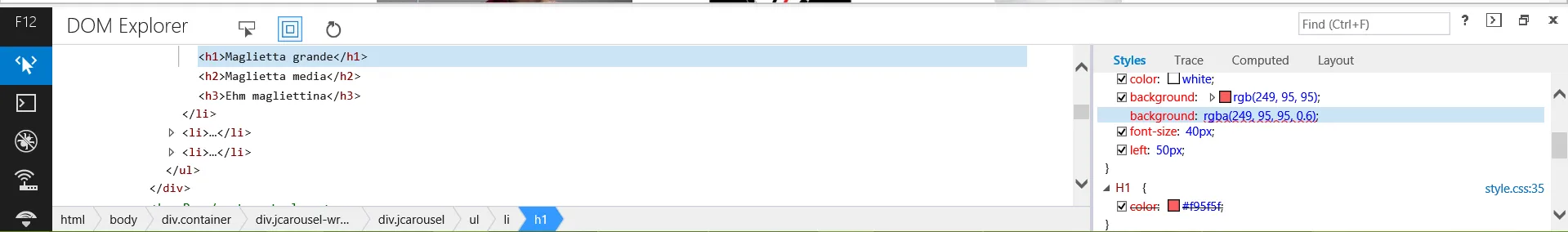
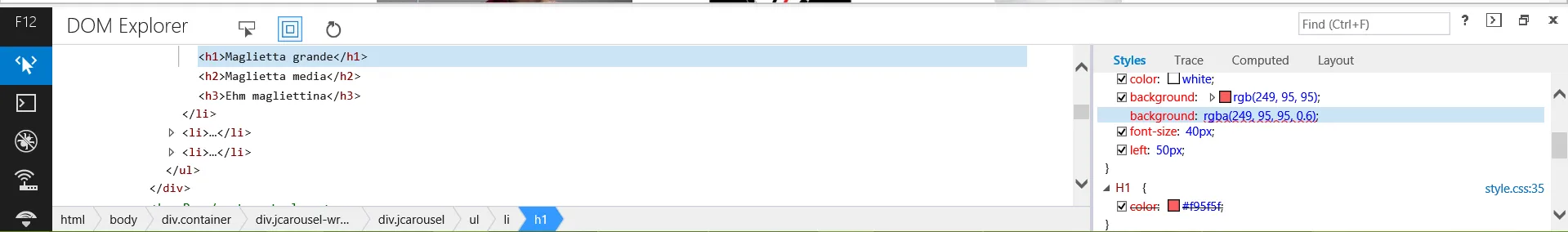
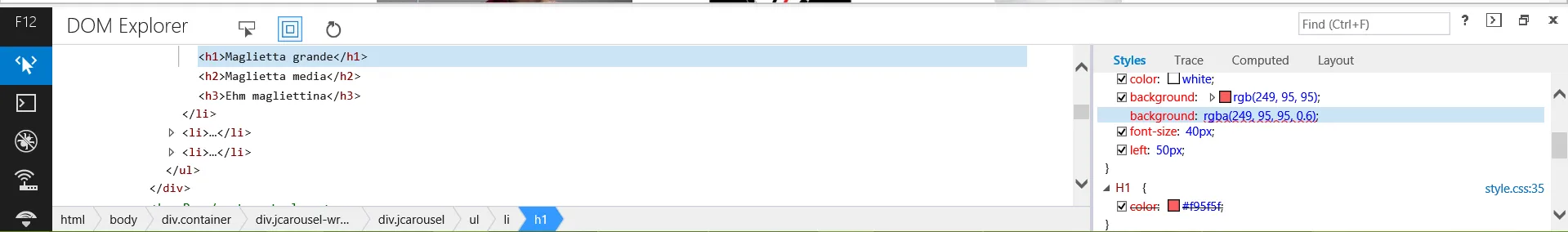
我的网页:注意用红色下划线标出的rgba。 一些其他网页:rgba可以正常工作。
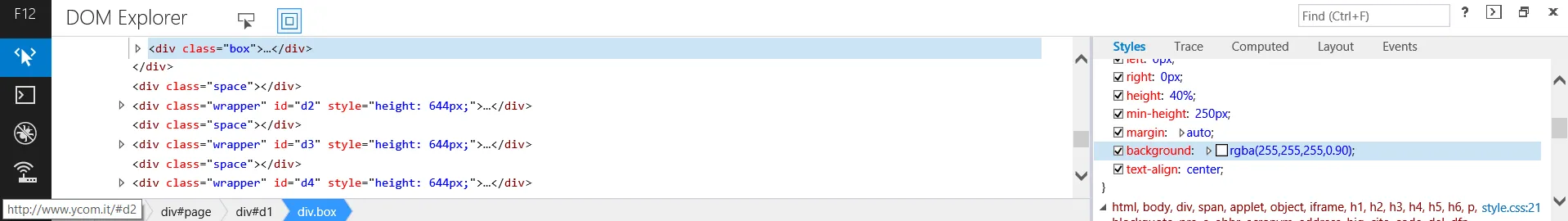
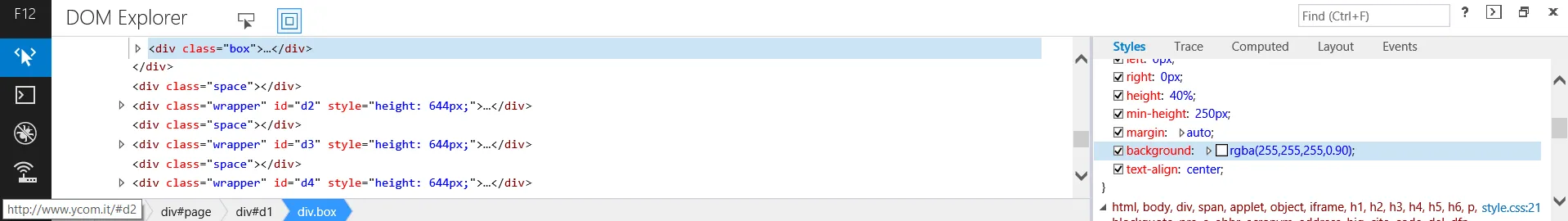
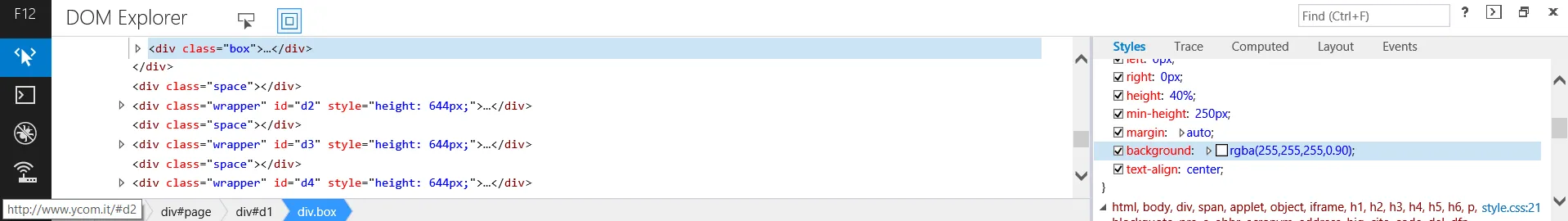
一些其他网页:rgba可以正常工作。

我的网页:注意用红色下划线标出的rgba。
 一些其他网页:rgba可以正常工作。
一些其他网页:rgba可以正常工作。

 一些其他网页:rgba可以正常工作。
一些其他网页:rgba可以正常工作。

显然,IE11默认使用IE7模式进行渲染。
使用
<head>
<meta http-equiv="x-ua-compatible" content="IE=edge" />
修复它 :)