改变 UIDatePicker 的外观似乎相当困难。
在我看来,你提供的示例是对一个简单的带有两个列和可能模拟无限滚动的 UIPickerView 进行的复杂自定义(就像 Apple 在日期选择器中所做的那样,而且很容易实现)。
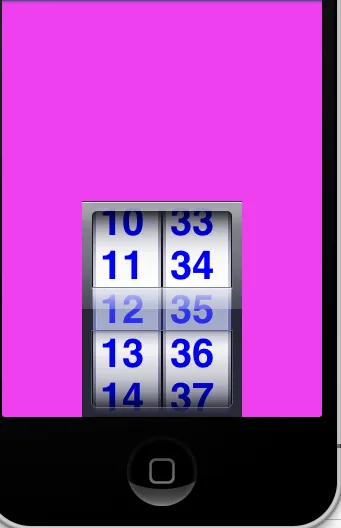
你可以通过 UIAppearance 代理改变 UIDatePicker 的一些细节,就像这个示例中所看到的:
UIDatePicker *picker = [UIDatePicker appearance];
picker.backgroundColor = [[UIColor redColor] colorWithAlphaComponent:0.3];
UIView *view;
view = [UIView appearanceWhenContainedIn:[UITableView class], [UIDatePicker class], nil];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.5];
UILabel *label = [UILabel appearanceWhenContainedIn:[UITableView class], [UIDatePicker class], nil];
label.font = [UIFont systemFontOfSize:[UIFont systemFontSize]];
label.textColor = [UIColor blueColor];
使用以下代码片段可以在应用程序开始时更改日期选择器中只有几个主要组件的外观(请尝试一下)。
标签是无法自定义的(此测试代码证明了这一点);显然,它们每次旋转列时都会改变外观,因为它们被放置在自定义的UITableView控制器内部。
要完全更改这些外观,您可能应该使用来自Apple的私有API,这最终会导致您的应用被拒绝。
如果您只需要一个自定义的小时-分钟选择器(如您的屏幕截图所示),则可以通过扩展UIPickerView类或将适当的代理分配给UIPickerView实例来完全自定义外观。
通过
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
使用委托的方法,您可以定制选择器视图中的单个元素外观。接着,您需要适当处理数据源,使选择器的两个组件具备虚拟无限的功能。