我在Qt中有一个继承自QDockWidget的类,并且该类包含另一个小部件。 是否有可能在我的QDockWidget继承类中定义一个函数,以在包含的小部件顶部绘制东西?就像绘画独立于包含的小部件,但与继承类链接一样。
谢谢
我在Qt中有一个继承自QDockWidget的类,并且该类包含另一个小部件。 是否有可能在我的QDockWidget继承类中定义一个函数,以在包含的小部件顶部绘制东西?就像绘画独立于包含的小部件,但与继承类链接一样。
谢谢
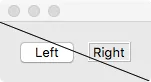
QDockWidget中的所有其他部件之上。为此,它必须是您添加到dockwidget的最后一个子部件。该部件不能绘制其背景,因此可以在dockwidget的任何子代上方绘制。该部件的大小必须跟踪父部件的大小。
// https://github.com/KubaO/stackoverflown/tree/master/questions/overlay-line-11034838
#include <QtGui>
#if QT_VERSION > QT_VERSION_CHECK(5,0,0)
#include <QtWidgets>
#endif
class Line : public QWidget {
protected:
void paintEvent(QPaintEvent *) override {
QPainter p(this);
p.setRenderHint(QPainter::Antialiasing);
p.drawLine(rect().topLeft(), rect().bottomRight());
}
public:
explicit Line(QWidget *parent = nullptr) : QWidget(parent) {
setAttribute(Qt::WA_TransparentForMouseEvents);
}
};
class Window : public QWidget {
QHBoxLayout layout{this};
QPushButton left{"Left"};
QLabel right{"Right"};
Line line{this};
protected:
void resizeEvent(QResizeEvent *) override {
line.resize(size());
}
public:
explicit Window(QWidget *parent = nullptr) : QWidget(parent) {
layout.addWidget(&left);
right.setFrameStyle(QFrame::Box | QFrame::Raised);
layout.addWidget(&right);
line.raise();
}
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Window w;
w.show();
return app.exec();
}
据我所知:不。
小部件按深度顺序绘制,因此您的QDockWidget派生类绘制的任何内容,在包含的小部件更新时都会被其覆盖(毫无疑问,因为绘画更新会传播到子小部件)。
被接受答案的Python版本:
# Created by BaiJiFeiLong@gmail.com at 2022/1/15 10:22
from PySide2 import QtWidgets, QtGui, QtCore
app = QtWidgets.QApplication()
widget = QtWidgets.QWidget()
line = QtWidgets.QFrame(widget)
line.paintEvent = lambda _: QtGui.QPainter(line).drawLine(line.rect().topLeft(), line.rect().bottomRight())
line.setAttribute(QtCore.Qt.WidgetAttribute.WA_TransparentForMouseEvents)
widget.setLayout(QtWidgets.QGridLayout(widget))
widget.layout().addWidget(QtWidgets.QPushButton("CLICK ME", widget))
widget.resizeEvent = lambda event: line.resize(event.size())
line.raise_()
widget.show()
app.exec_()
QSplitter,在这种情况下,您应该使用 QMainWindow 作为父窗口小部件。
paintEvent,但谁在乎呢。 - Kuba hasn't forgotten Monica