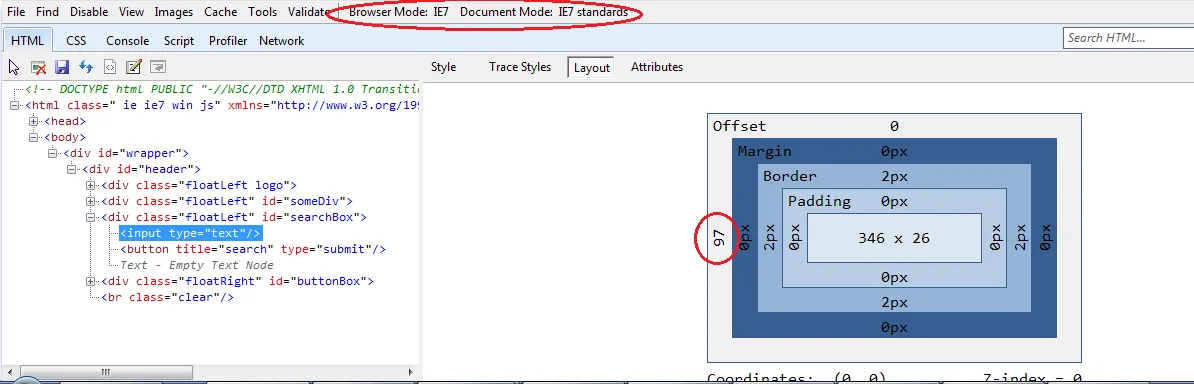
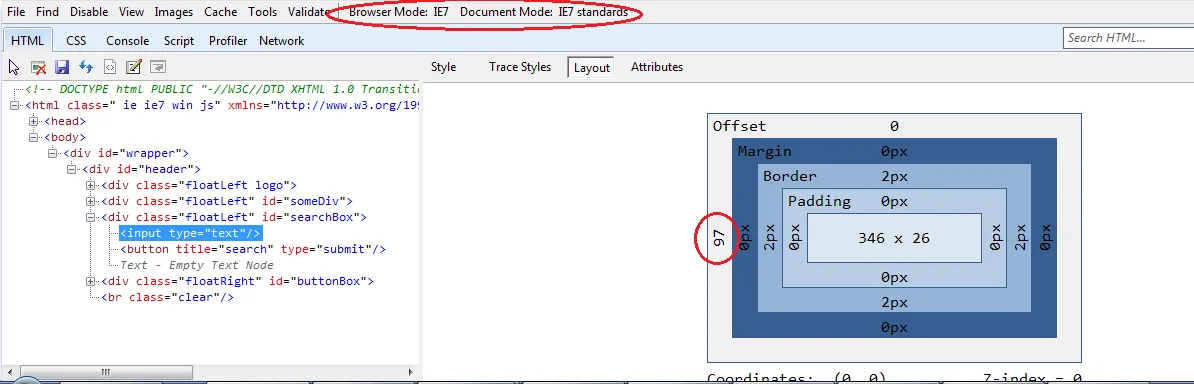
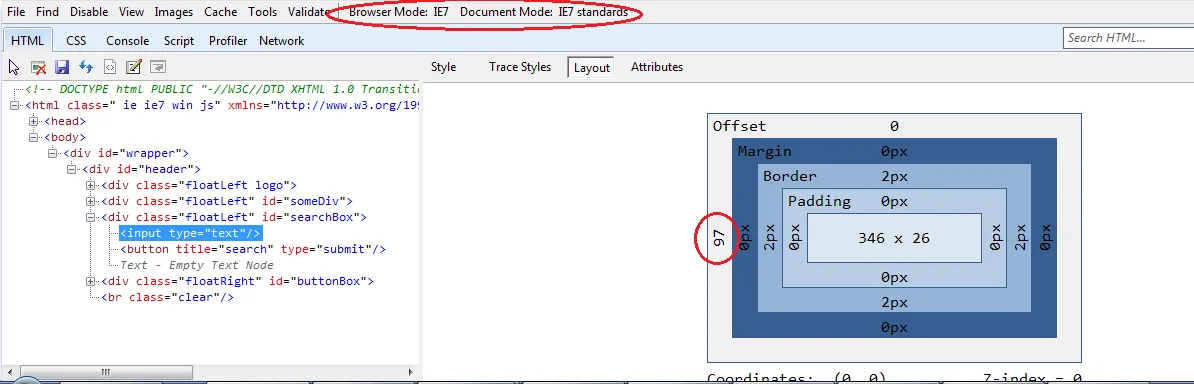
我正在开发一个网站,像往常一样有一个页眉(header)。但是在使用IE7搜索文本框输入时出现了问题。当我使用IE开发者工具查看时,我看到了奇怪的LEFT偏移,这实际上就是问题所在。希望能得到任何帮助。
 您可以在此处查看问题
源代码(.rar)
您可以在此处查看问题
源代码(.rar)
 您可以在此处查看问题
源代码(.rar)
您可以在此处查看问题
源代码(.rar)
 您可以在此处查看问题
源代码(.rar)
您可以在此处查看问题
源代码(.rar)
在 #searchBox 中添加 display:inline;
并将您的按钮宽度调整为1或2像素,问题将得到解决。
这个问题出现在IE6和7中,被称为双倍浮动边距错误,当您对第一个浮动元素应用边距时,在IE6和7中,其边距会加倍。
尝试将该字段包裹在一个div中。 例如:
<div><input type="text"></div>
看起来这是 #searchBox 上的 margin - margin: 14px 0 0 97px
更改 #searchBox 上的 margin 将移动输入框。