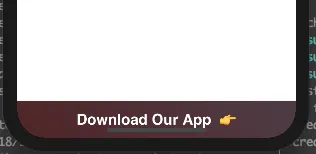
我们使用以下代码在网页底部放置了一个固定的按钮:
.CTA-container {
position:fixed;
bottom:0;
left:0;
right:0;
height:50px;
background-color:#333;
}
a {
font-size:20px;
color:white;
font-weight: bold;
text-decoration: none;
font-family: 'ProximaNova', tahoma, sans-serif;
display: block;
height:50px;
line-height: 50px;
text-align: center;
}<div class="CTA-container">
<a href="https://www.google.com">
Download Our App <span></span>
</a>
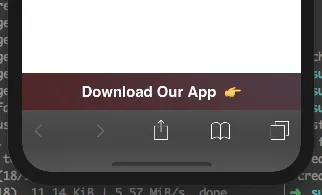
</div>这个按钮在所有设备上都可以使用Safari和Chrome。但是,在iPhone X上,当您向下滚动并尝试单击按钮时,它首先显示以下栏:
只有在此之后,固定的按钮才可点击。这意味着用户需要点击两次,可能会降低转化率。我们想知道:
- 是否有办法始终在iPhone X上显示该栏?
- 是否有办法第一次尝试即可进行点击操作?
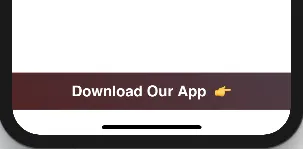
更新: 应用了Daniel的建议后,可视上似乎有一个填充。因此,我已经添加了:
.CTA-container {
margin-bottom: env(safe-area-inset-bottom);
}
尽管如此,这种行为仍然存在,需要点击两次。